
许多演示文稿都包含某种可视化工具,听众可以轻松看到演示文稿的进展情况。
一个很好的选择是将其添加progress bar到幻灯片布局中。
最小工作示例(MWE):
用户贡萨洛·梅迪纳发布了关于如何在线上方显示三角形的好方法:
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{calc}
\definecolor{pbgray}{HTML}{575757}% background color for the progress bar
\makeatletter
\def\progressbar@progressbar{} % the progress bar
\newcount\progressbar@tmpcounta% auxiliary counter
\newcount\progressbar@tmpcountb% auxiliary counter
\newdimen\progressbar@pbht %progressbar height
\newdimen\progressbar@pbwd %progressbar width
\newdimen\progressbar@tmpdim % auxiliary dimension
\progressbar@pbwd=\linewidth
\progressbar@pbht=1pt
% the progress bar
\def\progressbar@progressbar{%
\progressbar@tmpcounta=\insertframenumber
\progressbar@tmpcountb=\inserttotalframenumber
\progressbar@tmpdim=\progressbar@pbwd
\multiply\progressbar@tmpdim by \progressbar@tmpcounta
\divide\progressbar@tmpdim by \progressbar@tmpcountb
\begin{tikzpicture}[very thin]
\draw[pbgray!30,line width=\progressbar@pbht]
(0pt, 0pt) -- ++ (\progressbar@pbwd,0pt);
\draw[draw=none] (\progressbar@pbwd,0pt) -- ++ (2pt,0pt);
\draw[fill=pbgray!30,draw=pbgray] %
( $ (\progressbar@tmpdim, \progressbar@pbht) + (0,1.5pt) $ ) -- ++(60:3pt) -- ++(180:3pt) ;
\node[draw=pbgray!30,text width=3.5em,align=center,inner sep=1pt,
text=pbgray!70,anchor=east] at (0,0) {\insertframenumber/\inserttotalframenumber};
\end{tikzpicture}%
}
\addtobeamertemplate{headline}{}
{%
\begin{beamercolorbox}[wd=\paperwidth,ht=5ex,center,dp=1ex]{white}%
\progressbar@progressbar%
\end{beamercolorbox}%
}
\makeatother
\begin{document}
\section{Introduction}
\begin{frame}
\frametitle{Introduction}
test
\end{frame}
\section{Motivation}
\begin{frame}
\frametitle{Motivation}
test
\end{frame}
\section{Methodology}
\begin{frame}
\frametitle{Experiments}
test
\end{frame}
\begin{frame}
\frametitle{Statistics}
test
\end{frame}
\section{Results}
\begin{frame}
\frametitle{Results 1}
test
\end{frame}
\begin{frame}
\frametitle{Results 2}
test
\end{frame}
\section{Conclusion}
\begin{frame}
\frametitle{Conclusion}
test
\end{frame}
\end{document}
问题:
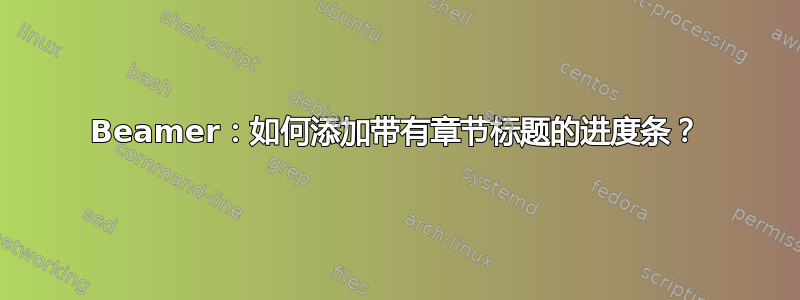
这确实看起来不错,但我更愿意将其添加section titles到时间线中。
由此你可以看到:
- 介绍和动机已经呈现
- 方法目前已呈现
- 结果和结论之后将呈现
是否可以扩展代码以便章节标题也出现在时间轴中?
答案1
我知道已经有一段时间了,但你可以责怪法国的封锁让我有空闲时间……
我从 Gonzalo Medina 的提议开始,并围绕它构建了缺失的内容。我相信这是我用 LaTeX 做过的最困难的事情,所以谢谢你的提问,我在准备这个答案的过程中学到了很多东西。
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{calc,patterns.meta}
% To provide total amount of sections throughout the document
\usepackage{totcount}
% Registers de total amount of sections (see https://tex.stackexchange.com/a/192506/141947)
\regtotcounter{section}
% To be able to refer to sections when needed
\usepackage{nameref}
% Redefinition of the \section command so that each one is labeled \label{sec:n} where n is its index
\let\oldsection\section
\renewcommand{\section}[2][\relax]{%
\ifx#1\relax
\oldsection{#2}%
\else
\oldsection[#1]{#2}%
\fi%
\label{sec:\thesection}%
}
% Definition of custom colors based on the initial figure of the bar by the OP
\definecolor{myblue}{HTML}{57AED1}
\definecolor{mygreen}{HTML}{8BC53F}
\definecolor{mygray}{HTML}{DDDDDD}
% Definition of custom tikz styles in order to ease readability
\tikzset{
% Bar style (Argument : color)
sectionbar/.style={
% Filling with one color as a preaction, in order to avoid reset by the pattern color
preaction={fill=#1!70},
% Application of the line pattern on to of the fill
pattern={Lines[angle=45,distance={6pt},line width=3pt]},pattern color=#1
},
% Node style (Arguments : color, section number)
sectionnode/.style 2 args={
fill=#1,
draw=white,
thick,
circle,
text=white,
radius=10pt,
% Display of the section name below the cicle
label={[text=#1]below:\nameref{sec:#2}},
}
}
% Actual definition of the colorbar based on Gonzalo Medina's initial proposal
\makeatletter
\def\pbar@progressbar{} % the progress bar
\newcount\pbar@tmpcnta% auxiliary counter
\newcount\pbar@tmpcntb% auxiliary counter
\newdimen\pbar@pbht %progressbar height
\newdimen\pbar@pbwd %progressbar width
\newdimen\pbar@tmpdim % auxiliary dimension
\pbar@pbwd=\linewidth
\pbar@pbht=4pt
% The progress bar
\def\pbar@progressbar{%
\pbar@tmpcnta=\value{section} % tmpcnta stores the section number
\pbar@tmpcntb=\totvalue{section} % tmbcountb sotres the total amount of sections
\advance\pbar@tmpcntb by 1 % tmbcountb is advanced by 1 in order to have the last bar segment after the last node
\begin{tikzpicture}[very thin]
% Clipping scope to avoid tests for the bar dimensions
\begin{scope}
% Clipping path
\path[rounded corners=2pt,clip] (0pt,{-\pbar@pbht/2}) rectangle (\pbar@pbwd,{\pbar@pbht/2});
% Gray bar (from 0 to last section)
\path[sectionbar=mygray] (0pt,{-\pbar@pbht/2}) rectangle (\linewidth,{\pbar@pbht/2});
% Blue bar (from 0 to the current section)
\path[sectionbar=myblue] (0pt,{-\pbar@pbht/2}) rectangle ({(\[email protected])*\linewidth/\pbar@tmpcntb},{\pbar@pbht/2});
% Green bar (from current to next section)
\path[sectionbar=mygreen] ({(\[email protected])*\linewidth/\pbar@tmpcntb},{-\pbar@pbht/2}) rectangle ({(\pbar@tmpcnta+0.5)*\linewidth/\pbar@tmpcntb},{\pbar@pbht/2});
\end{scope}
% Drawing of the nodes on top of the bars, based on the number of the current section
\foreach \secnumber in {1,...,\totvalue{section}}{
% Number is lower, section is past, blue color
\ifnum\secnumber<\pbar@tmpcnta
\node[sectionnode={myblue}{\secnumber}] at ({(\secnumber-0.5)*\linewidth/\pbar@tmpcntb},0) {\strut\secnumber};
\fi
% Number is equal, section is current, green color
\ifnum\secnumber=\pbar@tmpcnta
\node[sectionnode={mygreen}{\secnumber}] at ({(\secnumber-0.5)*\linewidth/\pbar@tmpcntb},0) {\strut\secnumber};
\fi
% Number is larger, to be done section, gray color
\ifnum\secnumber>\pbar@tmpcnta
\node[sectionnode={mygray}{\secnumber}] at ({(\secnumber-0.5)*\linewidth/\pbar@tmpcntb},0) {\strut\secnumber};
\fi
}
\end{tikzpicture}%
}
\addtobeamertemplate{headline}{}
{%
\begin{beamercolorbox}[wd=\paperwidth,ht=10ex,center,dp=1ex]{white}%
\pbar@progressbar%
\end{beamercolorbox}%
}
\makeatother
\begin{document}
\section{Introduction}
\begin{frame}
\frametitle{Introduction}
test
\end{frame}
\section{Motivation}
\begin{frame}
\frametitle{Motivation}
test
\end{frame}
\section{Methodology}
\begin{frame}
\frametitle{Experiments}
test
\end{frame}
\begin{frame}
\frametitle{Statistics}
test
\end{frame}
\section{Results}
\begin{frame}
\frametitle{Results 1}
test
\end{frame}
\begin{frame}
\frametitle{Results 2}
test
\end{frame}
\section{Conclusion}
\begin{frame}
\frametitle{Conclusion}
test
\end{frame}
\end{document}
编辑pgf ifthenelse只是为了好玩,稍微精简的定义或使用构造和预计算的酒吧\linewidth/\pbar@tempcntb。
% The progress bar
\def\pbar@progressbar{%
\pbar@tmpcnta=\value{section} % tmpcnta stores the section number
\pbar@tmpcntb=\totvalue{section} % tmbcountb sotres the total amount of sections
\advance\pbar@tmpcntb by 1 % tmbcountb is advanced by 1 in order to have the last bar segment after the last node
\pbar@tmpdim=\linewidth
\divide\pbar@tmpdim by \pbar@tmpcntb
\begin{tikzpicture}[very thin]
% Clipping scope to avoid tests for the bar dimensions
\begin{scope}
% Clipping path
\path[rounded corners=2pt,clip] (0pt,{-\pbar@pbht/2}) rectangle (\pbar@pbwd,{\pbar@pbht/2});
% Gray bar (from 0 to last section)
\path[sectionbar=mygray] (0pt,{-\pbar@pbht/2}) rectangle (\linewidth,{\pbar@pbht/2});
% Blue bar (from 0 to the current section)
\path[sectionbar=myblue] (0pt,{-\pbar@pbht/2}) rectangle ({(\[email protected])*\pbar@tmpdim},{\pbar@pbht/2});
% Green bar (from current to next section)
\path[sectionbar=mygreen] ({(\[email protected])*\pbar@tmpdim},{-\pbar@pbht/2}) rectangle ({(\pbar@tmpcnta+0.5)*\pbar@tmpdim},{\pbar@pbht/2});
\end{scope}
% Drawing of the nodes on top of the bars, based on the number of the current section
\foreach \secnumber in {1,...,\totvalue{section}}{
% Conditional definition of the colors
\pgfmathsetmacro{\currcolor}{(\secnumber<\pbar@tmpcnta ? "myblue" : (\secnumber==\pbar@tmpcnta ? "mygreen" : "mygray"))}
\node[sectionnode={\currcolor}{\secnumber}] at ({(\secnumber-0.5)*\pbar@tmpdim},0) {\strut\secnumber};
}
\end{tikzpicture}%
}
\addtobeamertemplate{headline}{}
{%
\begin{beamercolorbox}[wd=\paperwidth,ht=10ex,center,dp=1ex]{white}%
\pbar@progressbar%
\end{beamercolorbox}%
}
\makeatother







