
我正在尝试绘制依赖关系图,我已经遵循这例如,但我对一个节点有困难。我需要节点t有两个子节点:r_vec和dR。但是,我不知道如何链接t和dR。
我有以下代码:
\documentclass[a4paper]{article}
\usepackage{tikz}
\definecolor{pink}{RGB}{255,182,193}
\begin{document}
\begin{figure}
\begin{tikzpicture}[sibling distance=10em,
every node/.style = {shape=rectangle, rounded corners,
draw, align=center, minimum height=0.6cm,
fill=pink}], level 7/.style={sibling distance=3cm}]
\node {final\_image}
child { node {complex\_image}
child { node {interp\_result}
child { node {rc}
child { node {ph\_data} }}
child { node {t}
child {node {r\_vec} } } }
child { node {ph\_corr}
child { node [right=1.5cm] {exp}
child { node {dR}
child { node [left=1.3cm] {x\_dist}
child { node {ant\_x} }
child { node {x\_mat} }
}
child { node {y\_dist}
child { node {ant\_y} }
child { node {y\_mat} }
}
child { node [right=1.3cm] {z\_dist}
child { node {ant\_z} }
child { node {z\_mat} }
}
}
child { node {min\_f}}
}}};
\end{tikzpicture}
\end{figure}
\end{document}
生成以下图表:
我还想将图表置于页面中间,忽略边距,但我不知道该怎么做。非常感谢您的帮助!
答案1
我添加了[name=t]并[name=dR]命名有趣的节点并使用:
\draw (t) edge (dR);
在这两个节点之间画一条额外的边。
\documentclass{article}
\usepackage{tikz}
\definecolor{pink}{RGB}{255,182,193}
\begin{document}
\begin{figure}
\centering
\makebox[0pt]{%
\begin{tikzpicture}[
sibling distance=10em,
every node/.style = {shape=rectangle, rounded corners,
draw, align=center, minimum height=0.6cm,
fill=pink}], level 7/.style={sibling distance=3cm}
]
\node {final\_image}
child { node {complex\_image}
child { node {interp\_result}
child { node {rc}
child { node {ph\_data} }}
child { node[name=t] {t}
child {node {r\_vec} } } }
child { node {ph\_corr}
child { node [right=1.5cm] {exp}
child { node[name=dR] {dR}
child { node [left=1.3cm] {x\_dist}
child { node {ant\_x} }
child { node {x\_mat} }
}
child { node {y\_dist}
child { node {ant\_y} }
child { node {y\_mat} }
}
child { node [right=1.3cm] {z\_dist}
child { node {ant\_z} }
child { node {z\_mat} }
}
}
child { node {min\_f}}
}}};
\draw (t) edge (dR);
\end{tikzpicture}%
}
\end{figure}
\end{document}
答案2
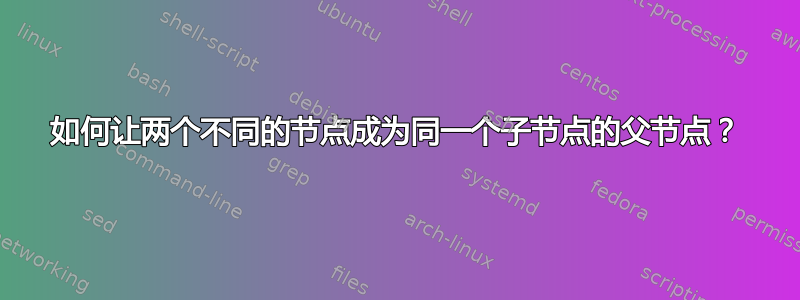
这样forest可以更简单地实现您的两个目标,而且代码也更加简洁:
\documentclass[a4paper]{article}
\usepackage{forest}
\definecolor{pink}{RGB}{255,182,193}
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{figure}
\centering
\begin{forest}
for tree = {
% nodes
draw, rounded corners, fill=pink, minimum height=6mm,
% tree
anchor = north,
l sep = 7mm,
s sep = 3mm,
tier/.option = level, % <--- corrected now
where level = {5}{s sep=2mm}{}
}% end for tree
[final\_image
[complex\_image
[interp\_result
[rc
[ph\_data]
]
[t, name=t
[r\_vec]
]
]
[ph\_corr
[ , phantom]
[exp
[dR, name=dr
[x\_dist
[ant\_x]
[x\_mat]
]
[y\_dist
[ant\_y]
[y\_mat]
]
[z\_dist
[ant\_z]
[z\_mat]
]
]
[min\_f]
]
]
]
]
\draw (t) -- ([xshift=-4pt] dr.north);
\end{forest}
\end{figure}
\end{document}
(红线表示文字边框)
编辑:
现在 MWE 已被修正,添加了丢失的昏迷for规范。





