
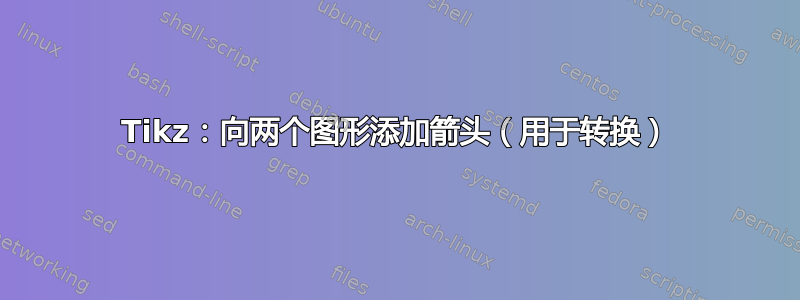
到目前为止,我已经为所需的图表编写了代码。我希望在两个图表之间有一个漂亮的箭头,它应该代表一种转换。例如,图表 1 => 图表 2(在同一“线”中)。
两张图的单独代码:
\documentclass[tikz,border=10pt]{standalone}
\usepackage[english,ngerman]{babel}
\usepackage[utf8]{inputenc}
\usetikzlibrary{arrows.meta} % supersedes arrows
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
->, >=Stealth, shorten >=1pt, % Stealth from arrows.meta instead of stealth'
from arrows
thick,
main node/.style={circle,draw,font=\Large\bfseries},
every path/.style={>=latex},
yellow box/.style={draw=black,fill=yellow, minimum size=4mm}
]
\node[main node] (a) {A};
\node[main node] (b) [below = 1.5cm of a] {B};
\node[main node] (d) [below right = -0.5cm and 3cm of b] {D};
\node[main node] (e) [above = 1.5cm of d] {E};
\node[main node] (g) [below right = 0.75cm and 2.5cm of e] {G};
\node[yellow box, below right = 0.75cm and 1cm of a] (i1)
{i\textsubscript{1}};
\node[yellow box, below right = 0.75cm and 1cm of b] (i2)
{i\textsubscript{2}};
\path (e) -- node[yellow box, midway] (i3) {i\textsubscript{3}} (g);
\path (d) -- node[yellow box, midway] (i4) {i\textsubscript{4}} (g);
\node[yellow box, above right=4mm and -2mm of i3] (i5) {i\textsubscript{5}};
\path
(a) edge (i1)
(b) edge (i1)
(i1) edge (d)
(b) edge (i2)
(i2) edge (d)
(e) edge (i3)
(i3) edge (g)
(d) edge (i4)
(i4) edge (g)
(g) edge[bend right] (i5)
(i5) edge[bend right] (e)
\end{tikzpicture}
\end{document}
*code for the other graph*
\node[main node] (b) [below = 1.5cm of a] {B};
\node[main node] (d) [right = 2cm of b] {D};
\node[main node] (e) [above = 1.5cm of d] {E};
\node[main node] (g) [below right = 0.75cm and 2.5cm of e] {G};
\node[yellow box, right = 0.75cm of b] (i2) {i\textsubscript{2}};
\path (d) -- node[yellow box, midway] (i4) {i\textsubscript{4}} (g);
\path (g) -- node[yellow box, midway] (i5) {i\textsubscript{5}} (e);
\path
(b) edge (i2)
(i2) edge (d)
(d) edge (i4)
(i4) edge (g)
(g) edge (i5)
(i5) edge (e)
答案1
由于某种原因name prefix,name suffix似乎给出了奇怪的结果,所以我在区分左右范围内的节点名称时手动添加了引号。
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{arrows.meta} % supersedes arrows
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[
->, >=Stealth, shorten >=1pt, % Stealth from arrows.meta instead of stealth'
thick,
main node/.style={circle,draw,font=\Large\bfseries},
every path/.style={>=latex},
yellow box/.style={draw=black,fill=yellow, minimum size=4mm}
]
\begin{scope}[local bounding box=L]
\node[main node] (a) {A};
\node[main node] (b) [below = 1.5cm of a] {B};
\node[main node] (d) [below right = -0.5cm and 3cm of b] {D};
\node[main node] (e) [above = 1.5cm of d] {E};
\node[main node] (g) [below right = 0.75cm and 2.5cm of e] {G};
\node[yellow box, below right = 0.75cm and 1cm of a] (i1)
{i\textsubscript{1}};
\node[yellow box, below right = 0.75cm and 1cm of b] (i2)
{i\textsubscript{2}};
\path (e) -- node[yellow box, midway] (i3) {i\textsubscript{3}} (g);
\path (d) -- node[yellow box, midway] (i4) {i\textsubscript{4}} (g);
\node[yellow box, above right=4mm and -2mm of i3] (i5) {i\textsubscript{5}};
\path
(a) edge (i1)
(b) edge (i1)
(i1) edge (d)
(b) edge (i2)
(i2) edge (d)
(e) edge (i3)
(i3) edge (g)
(d) edge (i4)
(i4) edge (g)
(g) edge[bend right] (i5)
(i5) edge[bend right] (e);
\end{scope}
\begin{scope}[local bounding box=R,xshift=9cm,yshift=-3cm]
\node[main node] (b') {B};
\node[main node] (d') [right = 2cm of b'] {D};
\node[main node] (e') [above = 1.5cm of d'] {E};
\node[main node] (g') [below right = 0.75cm and 2.5cm of e'] {G};
\node[yellow box, right = 0.75cm of b'] (i2') {i\textsubscript{2}};
\path (d') -- node[yellow box, midway] (i4') {i\textsubscript{4}} (g');
\path (g') -- node[yellow box, midway] (i5') {i\textsubscript{5}} (e');
\path
(b') edge (i2')
(i2') edge (d')
(d') edge (i4')
(i4') edge (g')
(g') edge (i5')
(i5') edge (e');
\end{scope}
\draw[double,double distance=1ex,thick,-{Implies[]},shorten >=1em,shorten <=1em]
(L.east) -- (L-|R.west);
\end{tikzpicture}
\end{document}





