
我很难弄清楚如何使用 pgfgantt 包自定义甘特图。我想做两件事:
- 能够在主甘特图标签下添加文本
- 调整垂直间距
我原本以为你可以使用\ganttalignnewline它在标签中创建换行符。例如:
\ganttbar[bar label node/.append style={align=right}]{Task 1 \ganttalignnewline This is a new line}{1}{2}
对于我的目的来说,这相当不错,但真正的困难在于尝试调整单个单元格的高度。我曾以为你可以通过以下方式做到这一点:
y unit chart=0.4cm
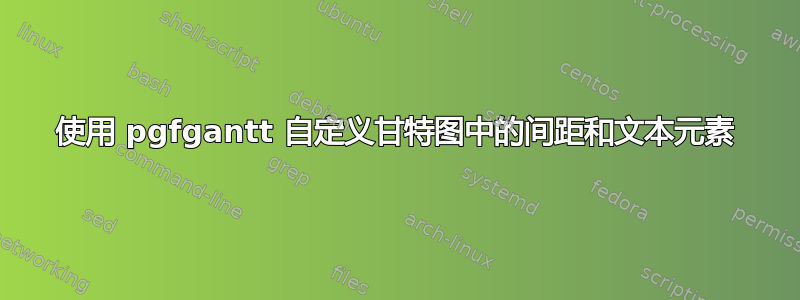
但现在的问题是,新的文本元素不受尊重。这是一个最小的例子。
\documentclass{article}
\usepackage{pgfgantt}
\begin{document}
\begin{ganttchart}[y unit chart=0.4cm]{1}{12}
\gantttitle{2011}{12} \\
\gantttitlelist{1,...,12}{1} \\
\ganttgroup{Group 1}{1}{7} \\
\ganttbar[bar label node/.append style={align=right}]{Task 1 \ganttalignnewline This is a new line}{1}{2} \\
\ganttlinkedbar{Task 2}{3}{7} \ganttnewline
\ganttmilestone{Milestone}{7} \ganttnewline
\ganttbar{Final Task}{8}{12}
\ganttlink{elem2}{elem3}
\ganttlink{elem3}{elem4}
\end{ganttchart}
\end{document}
这产生了下面的图片。
我真正喜欢的是能够在每个甘特图项下添加 TiKZ 节点或类似内容。



