
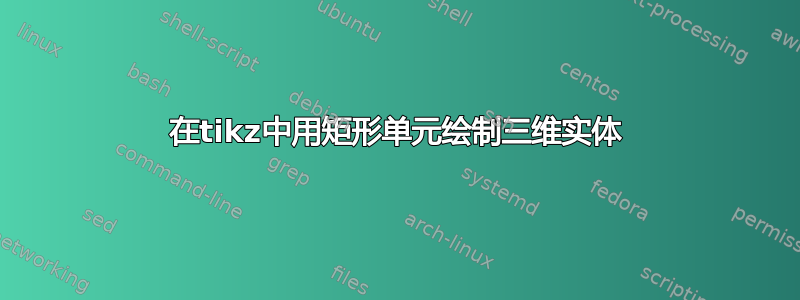
如何在 TikZ 中绘制下图?最好使用 tikz-3dplot 包绘制三维体。MWE 来自方法:具有法向向量的表面元素的 3D 绘图。感谢您的帮助!MWE:
\documentclass[margin=3.14mm,tikz]{standalone}
\begin{document}
\begin{tikzpicture}[font=\large]
\shadedraw[ball color=gray!40,opacity=0.5] plot[smooth cycle] coordinates {(-2,1) (-0.8,2.2) (0.5,1.3) (1,0.8) (1.8,0)
(2,-1) (1.4,-2) (0,-2.1) (-1,-1.7) (-1.8,-1)};
\draw[fill=gray!40] (-0.8,-0.8) rectangle (-0.3,-1.3) node[below right=0pt,
inner sep=0pt]{d$V$};
\draw[fill=gray!50] (-0.8,-0.8) -- ++ (0.2,0.2) -- ++ (0.5,0) -- (-0.3,-0.8);
\draw (-0.3,-1.3) -- ++ (0.2,0.2) -- ++ (0,0.5);
\end{tikzpicture}
\end{document}
答案1
和3d图书馆一起。
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc,hobby,arrows.meta,3d}
\begin{document}
\begin{tikzpicture}[
scale=0.5,
pin distance=3cm,
every pin/.style={inner sep=1pt},
every pin edge/.style={black,very thick},
line width=2pt,
font=\Huge,
axisProp/.style={x={(-136:2cm)},
y={(-15:2cm)},
z={(90:2cm)}},
axis/.style={x={(-136:2cm)},
y={(-15:4.5cm)},
z={(90:3cm)}}]
\begin{scope}[shift={(-10,-4.7)},axisProp,>=Stealth]
\draw[->] (0,0,0) -- (3,0,0);
\node at (3.4,0,0) {$x$};
\draw[->] (0,0,0) -- (0,13,0);
\node at (0,13.4,0) {$y$};
\draw[->] (0,0,0) -- (0,0,9);
\node at (0,0,9.4) {$z$};
\end{scope}
\shade[ball color=green!50,closed hobby] plot coordinates
{(15.6,-1.6) (14.2,5.4) (8.1,10.3) (1.5,11.5) (-6.2,10.7) (-12.5,7.5) (-16,1)
(-14,-4.5) (-9,-6.5) (-5.5,-7) (-1.4,-10.3) (2.5,-12) (8,-12) (13.8,-7.4)};
\node at (-13.9,-0.3) {$D$};
\begin{scope}[shift={(1.7,0.1)},
axis]
\begin{scope}[canvas is zy plane at x=0]
\shade[left color=green!50!lightgray,right color=lightgray]
(0,0) -- +(0,2.2) arc[start angle=90,end angle=0,x radius=3.1cm,y radius=2.2cm] -- cycle;
\end{scope}
\begin{scope}[canvas is xz plane at y=0]
\shade[left color=green!50!lightgray,right color=lightgray]
(0,0) -- +(0,3.1) arc[start angle=90,end angle=0,x radius=3.6cm,y radius=3.1cm] -- cycle;
\end{scope}
\begin{scope}[canvas is xy plane at z=0]
\shade[left color=green!50!lightgray,right color=lightgray]
(0,0) -- +(0,2.2) arc[start angle=90,end angle=0,x radius=3.6cm,y radius=2.2cm] -- cycle;
\coordinate (c1) at (0,0);
\coordinate (c2) at (1,0);
\coordinate (c3) at (1,1);
\coordinate (c4) at (0,1);
\end{scope}
\begin{scope}[canvas is xy plane at z=1]
\coordinate (c5) at (0,0);
\coordinate (c6) at (1,0);
\coordinate (c7) at (1,1);
\coordinate (c8) at (0,1);
\end{scope}
\end{scope}
\fill[fill=red!50,fill opacity=0.5]
(c1) -- (c2) -- (c6) -- (c5) -- cycle
(c1) -- (c4) -- (c8) -- (c5) -- cycle
(c1) -- (c2) -- (c3) -- (c4) -- cycle;
\draw[red,join=round] (c1) -- (c2) -- (c3) -- (c4) -- cycle;
\draw[red] (c1) -- (c5);
\fill[fill=red!50,fill opacity=0.5]
(c3) -- (c4) -- (c8) -- (c7) -- cycle
(c5) -- (c6) -- (c7) -- (c8) -- cycle;
\draw[red,join=round] (c5) -- (c6) -- (c7) -- (c8) -- cycle;
\node[circle,
fill=blue,
minimum size=5mm,
outer sep=0pt,
pin={80:{\Huge $(x_k,y_k,z_k)$}}] at ($(c5)!0.5!(c3)$){};
\fill[fill=red!50,fill opacity=0.5]
(c2) -- (c3) -- (c7) -- (c6) -- cycle;
\draw[red,join=round] (c2) -- (c6) (c3) -- (c7) (c8) -- (c4) -- (c3) -- (c2) (c6) -- (c7);
\begin{scope}[
every node/.style={circle,minimum size=0pt,inner sep=0pt},
every pin/.style={inner sep=-5pt,outer sep=0pt},
pin distance=1.35cm
]
\node[pin={300:{\Huge $\Delta x_k$}}] at ($(c3)!0.5!(c4)$){};
\node[pin={220:{\Huge $\Delta y_k$}}] at ($(c2)!0.5!(c3)$){};
\node[pin={30:{\Huge $\Delta z_k$}}] at ($(c4)!0.5!(c8)$){};
\end{scope}
\end{tikzpicture}
\end{document}
答案2
使用 Mathcha 编辑器实现https://www.mathcha.io/editor(针对新用户)导出为TikZ:
\documentclass[a4paper,12pt]{article}
\usepackage{newtxtext,newtxmath}
\usepackage{tikz}
\begin{document}
% Gradient Info
\tikzset {_ruwzfobim/.code = {\pgfsetadditionalshadetransform{ \pgftransformshift{\pgfpoint{0 bp } { 0 bp } } \pgftransformrotate{0 } \pgftransformscale{2 } }}}
\pgfdeclarehorizontalshading{_e9u5wvow8}{150bp}{rgb(0bp)=(0.62,0.86,0.8);
rgb(37.5bp)=(0.62,0.86,0.8);
rgb(62.5bp)=(0.56,0.74,0.56);
rgb(100bp)=(0.56,0.74,0.56)}
% Gradient Info
\tikzset {_d5i7c38eu/.code = {\pgfsetadditionalshadetransform{ \pgftransformshift{\pgfpoint{89.1 bp } { -128.7 bp } } \pgftransformscale{1.32 } }}}
\pgfdeclareradialshading{_ifgfxus6i}{\pgfpoint{-72bp}{104bp}}{rgb(0bp)=(1,1,1);
rgb(0bp)=(1,1,1);
rgb(25bp)=(0.6,0.07,0.6);
rgb(400bp)=(0.6,0.07,0.6)}
\tikzset{every picture/.style={line width=0.75pt}} %set default line width to 0.75pt
\begin{tikzpicture}[x=0.75pt,y=0.75pt,yscale=-1,xscale=1]
%uncomment if require: \path (0,429); %set diagram left start at 0, and has height of 429
%Straight Lines [id:da9703272671503154]
\draw [line width=1.5] (100,249) -- (500.13,352.99) ;
\draw [shift={(504,354)}, rotate = 194.57] [fill={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.08] [draw opacity=0] (13.4,-6.43) -- (0,0) -- (13.4,6.44) -- (8.9,0) -- cycle ;
%Straight Lines [id:da07813891356198277]
\draw [line width=1.5] (100,249) -- (19.35,301.81) ;
\draw [shift={(16,304)}, rotate = 326.78] [fill={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.08] [draw opacity=0] (13.4,-6.43) -- (0,0) -- (13.4,6.44) -- (8.9,0) -- cycle ;
%Straight Lines [id:da6367469914046271]
\draw [line width=1.5] (100,249) -- (100,38) ;
\draw [shift={(100,34)}, rotate = 450] [fill={rgb, 255:red, 0; green, 0; blue, 0 } ][line width=0.08] [draw opacity=0] (13.4,-6.43) -- (0,0) -- (13.4,6.44) -- (8.9,0) -- cycle ;
%Shape: Polygon Curved [id:ds8207629483635932]
\draw [draw opacity=0][shading=_e9u5wvow8,_ruwzfobim] (397,66) .. controls (498,93) and (505,188) .. (505,264) .. controls (505,340) and (262,385) .. (211,312) .. controls (160,239) and (61,280) .. (41,250) .. controls (21,220) and (69,128) .. (121,82) .. controls (173,36) and (296,39) .. (397,66) -- cycle ;
%Shape: Pie [id:dp0689038271495983]
\draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ][fill={rgb, 255:red, 173; green, 223; blue, 173 } ,fill opacity=1 ] (221.31,284.27) .. controls (221.29,282.36) and (221.3,280.42) .. (221.35,278.45) .. controls (222.92,213.89) and (259.22,140.36) .. (302.77,113.02) -- (301.39,230.33) -- cycle ;
%Shape: Pie [id:dp7558276668108921]
\draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ][fill={rgb, 255:red, 173; green, 223; blue, 173 } ,fill opacity=1 ] (415.69,267.47) .. controls (410.88,204.81) and (361.53,137.63) .. (302.18,112.98) -- (301.39,230.33) -- cycle ;
%Shape: Pie [id:dp9232983870958993]
\draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ][fill={rgb, 255:red, 173; green, 223; blue, 173 } ,fill opacity=1 ] (221.82,282.62) .. controls (224.13,283.37) and (226.5,284.09) .. (228.94,284.79) .. controls (292.62,303.04) and (375.21,295.15) .. (416.76,267.39) -- (301.62,230.63) -- cycle ;
%Shape: Cube [id:dp8692565257549814]
\draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ][fill={rgb, 255:red, 231; green, 84; blue, 128 } ,fill opacity=0.78 ] (280.84,214.56) -- (279.64,244.07) -- (335.22,259.86) -- (352.4,246.95) -- (353.6,217.43) -- (298.03,201.64) -- cycle ; \draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ] (335.22,259.86) -- (336.42,230.35) -- (280.84,214.56) ; \draw [color={rgb, 255:red, 255; green, 255; blue, 255 } ,draw opacity=1 ] (336.42,230.35) -- (353.6,217.43) ;
%Straight Lines [id:da8370996590671183]
\draw (363,127) -- (314.5,235.5) ;
%Shape: Circle [id:dp993092194374237]
\draw [draw opacity=0][shading=_ifgfxus6i,_d5i7c38eu] (308,235.5) .. controls (308,231.91) and (310.91,229) .. (314.5,229) .. controls (318.09,229) and (321,231.91) .. (321,235.5) .. controls (321,239.09) and (318.09,242) .. (314.5,242) .. controls (310.91,242) and (308,239.09) .. (308,235.5) -- cycle ;
%Straight Lines [id:da9856622659971559]
\draw (262,310) -- (303.5,250.5) ;
%Straight Lines [id:da8565046745253704]
\draw (380,303) -- (345.5,250.5) ;
%Straight Lines [id:da3030681989301671]
\draw (425,208) -- (353.5,234.5) ;
% Text Node
\draw (348,101.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$( x_{k} ,y_{k} ,z_{k})$};
% Text Node
\draw (426,192.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$\upDelta z_{k}$};
% Text Node
\draw (241,309.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$\upDelta y_{k}$};
% Text Node
\draw (365,302.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$\upDelta x_{k}$};
% Text Node
\draw (11,307.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$x$};
% Text Node
\draw (78,26.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$z$};
% Text Node
\draw (470,352.4) node [anchor=north west][inner sep=0.75pt] [font=\large] {$y$};
% Text Node
\draw (100,154.4) node [anchor=north west][inner sep=0.75pt] [font=\Large] {$D$};
\end{tikzpicture}
\end{document}





