
假设我在 PGFPlots.net 网站上有一个三元图的经典示例https://pgfplots.net/ternary-diagram-density-map/。下面是 LaTeX 代码,对原始示例进行了小幅修改。我需要在该图中添加一个新奇之处:连接点序列也就是说,我需要按照点在表中出现的顺序(从第一个点开始,到最后一个点结束)用隐身或颤动(我不知道在这种情况下哪种方法效果更好)连接点序列,这样这些点就可以被视为代表动态过程的演变。我已经很努力了,但失败了,而且 pgfplots 文档中没有示例,TEX 论坛中也没有。非常感谢您的帮助。
可以在此处找到包含动态的类似三元图(使用 Mathematica 和连续时间)https://locusofctrl.github.io/blog/posts-output/2019-02-03-male-strategy/
和这里https://www.ssc.wisc.edu/~whs/dynamo/。
\documentclass[border=5pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{width=7cm,compat=1.8}
\usepgfplotslibrary{ternary}
\renewcommand*{\familydefault}{\sfdefault}
\usepackage{amsmath}
\begin{document}
\begin{tikzpicture}
\begin{ternaryaxis}[colorbar, colormap/jet,
%title={$x \exp(-x^2-y^2)$ and its gradient},
xmin = 0,
xmax = 100,
ymin = 0,
ymax = 100,
zmin = 0,
zmax = 100,
xlabel = {$x_1$},
ylabel = {$x_2$},
zlabel = {$x_3$},,
grid = both,
%label style = {sloped},
minor tick num = 1,
]
\addplot3+[only marks,
point meta=\thisrow{myvalue}, % uses ’point meta’ as color data.
nodes near coords*={\tiny{\pgfmathprintnumber\myvalue}}, %does what it says
visualization depends on={\thisrow{myvalue} \as \myvalue} %defines visualization dependency
] table {
x y z myvalue
10 0 90 7.1
40 0 60 9.2
50 0 50 9.8
70 0 30 8.5
20 30 50 5.5
20 20 40 5
20 50 30 4.8
30 40 30 6.3
30 20 50 7.1
40 20 40 7.8
40 30 30 7.4
40 40 20 6.9
40 50 10 6.7
10 10 80 4.7
10 20 70 4.2
10 30 60 3.7
10 40 50 3.5
10 50 40 3.2
10 70 20 4.8
10 80 10 5.2
50 30 20 7.8
50 20 30 8.3
60 10 30 9
70 20 10 9.2
80 10 10 9.9
20 10 70 6.2
40 60 0 6.6
70 30 0 9.3
50 10 40 8.9
20 20 60 5.9
};
\end{ternaryaxis}
\end{tikzpicture}
\end{document}
答案1
在尝试了不同的方法之后,我想出了一个解决方案,虽然不是最优雅的,但它确实有效。
\documentclass[border=15mm]{standalone}
\usepackage[utf8]{inputenc}
\usepackage{pgfplots}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\pgfplotsset{compat=1.17}
\usepgfplotslibrary{ternary}
\begin{document}
\begin{tikzpicture}
\begin{ternaryaxis}[
ylabel = {$x_2$},
zlabel = {$x_3$},
xlabel = {$x_1$},
ternary limits relative=false,
grid = both,
%minor tick num = 1,
]
\addplot3+[
%-stealth, blue, semithick
%only marks
]
coordinates {
(0.80, 0.20, 0.00)
(0.76, 0.17, 0.07)
(0.66, 0.16, 0.16)
(0.20, 0.50, 0.30)
(0.40, 0.60, 0.00)
(0.60, 0.30, 0.10)
(0.40, 0.10, 0.50)
(0.10, 0.30, 0.60)
(0.00, 0.00, 1.00)
};
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.80, 0.20, 0.00)--(axis cs: 0.76, 0.17, 0.07);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.76, 0.17, 0.07)--(axis cs: 0.66, 0.16, 0.16);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.66, 0.16, 0.16)--(axis cs: 0.20, 0.50, 0.30);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.20, 0.50, 0.30)--(axis cs: 0.40, 0.60, 0.00);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.40, 0.60, 0.00)--(axis cs: 0.60, 0.30, 0.10);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.60, 0.30, 0.10)--(axis cs: 0.40, 0.10, 0.50);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.40, 0.10, 0.50)--(axis cs: 0.10, 0.30, 0.60);
\draw [-stealth, thin, blue ,shorten >=0.09cm] (axis cs: 0.10, 0.30, 0.60)--(axis cs: 0.00, 0.00, 1.00);
\end{ternaryaxis}
\end{tikzpicture}
\end{document}
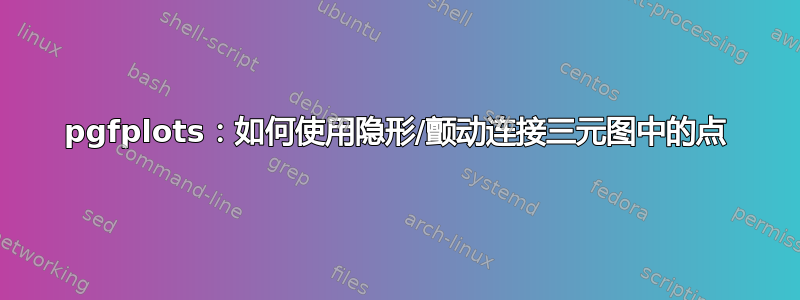
这应该产生以下输出:
答案2
我认为您可以多次解析绘图表。为此,您可以通过 读取它\pgfplotstableread。
我进一步添加了clipped=false轴选项,因为否则箭头将被剪裁在绘图边界处。
\documentclass[border=5pt]{standalone}
\usepackage{pgfplots}
\pgfplotsset{width=7cm,compat=1.8}
\usepgfplotslibrary{ternary}
\renewcommand*{\familydefault}{\sfdefault}
\usepackage{amsmath}
\pgfplotstableread{
x y z myvalue
10 0 90 7.1
40 0 60 9.2
50 0 50 9.8
70 0 30 8.5
20 30 50 5.5
20 20 40 5
20 50 30 4.8
30 40 30 6.3
30 20 50 7.1
40 20 40 7.8
40 30 30 7.4
40 40 20 6.9
40 50 10 6.7
10 10 80 4.7
10 20 70 4.2
10 30 60 3.7
10 40 50 3.5
10 50 40 3.2
10 70 20 4.8
10 80 10 5.2
50 30 20 7.8
50 20 30 8.3
60 10 30 9
70 20 10 9.2
80 10 10 9.9
20 10 70 6.2
40 60 0 6.6
70 30 0 9.3
50 10 40 8.9
20 20 60 5.9
}{\mytable}
\begin{document}
\begin{tikzpicture}
\begin{ternaryaxis}[colorbar, colormap/jet,
%title={$x \exp(-x^2-y^2)$ and its gradient},
xmin = 0,
xmax = 100,
ymin = 0,
ymax = 100,
zmin = 0,
zmax = 100,
xlabel = {$x_1$},
ylabel = {$x_2$},
zlabel = {$x_3$},,
grid = both,
%label style = {sloped},
minor tick num = 1,
clip=false
]
\addplot3+[only marks,
point meta=\thisrow{myvalue}, % uses ’point meta’ as color data.
nodes near coords*={\tiny{\pgfmathprintnumber\myvalue}}, %does what it says
visualization depends on={\thisrow{myvalue} \as \myvalue} %defines visualization dependency
] table {\mytable};
\foreach \row in {1,...,29} {
\pgfmathparse{\row-1}
\pgfplotstablegetelem{\pgfmathresult}{x}\of{\mytable}
\let\lastx=\pgfplotsretval
\pgfplotstablegetelem{\pgfmathresult}{y}\of{\mytable}
\let\lasty=\pgfplotsretval
\pgfplotstablegetelem{\pgfmathresult}{z}\of{\mytable}
\let\lastz=\pgfplotsretval
\pgfplotstablegetelem{\row}{x}\of{\mytable}
\let\thisx=\pgfplotsretval
\pgfplotstablegetelem{\row}{y}\of{\mytable}
\let\thisy=\pgfplotsretval
\pgfplotstablegetelem{\row}{z}\of{\mytable}
\let\thisz=\pgfplotsretval
\addplot3+[mark={}, -stealth, shorten >=3pt, solid, black] coordinates { (\lastx, \lasty, \lastz) (\thisx, \thisy, \thisz) };
}
\end{ternaryaxis}
\end{tikzpicture}
\end{document}




