
我正在尝试制作这张有鸭子的漂亮桌子。
我有两个相关的格式问题:
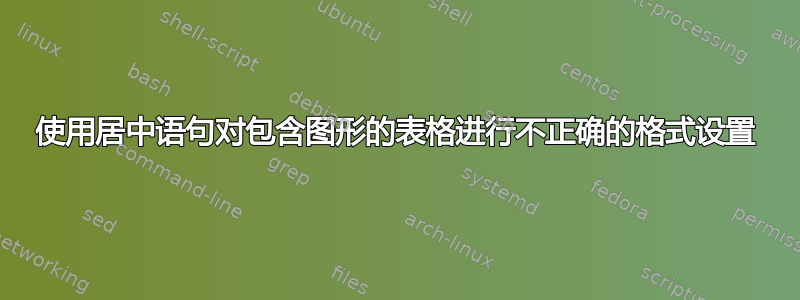
最烦人的是,当放大表格时,白色
\Xhline或彩色带略微不均匀,当看左边缘时,有一个换行符(参见放大的图片) 。这看起来像是一个细节,但在我家里的真实例子中,由于某些原因,换行符确实出现了。
。这看起来像是一个细节,但在我家里的真实例子中,由于某些原因,换行符确实出现了。第二个非常烦人的问题是,在右边缘我无法使用简单的居中语句,因为它们要么因为未正确结束而中断下一行,要么在使用
{\centering }它结束时不会产生正确的边距结果。我不得不求助于\hfil。
位于完全包含的 MWE 之下。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[x11names]{xcolor}
\usepackage{mathtools}
\usepackage{colortbl}
\usepackage[export]{adjustbox}
\usepackage{tabularray}
\definecolor{bubblegum}{rgb}{0.99, 0.76, 0.8}
\newcommand\thickhline{\Xhline{2pt}}
\usepackage{makecell}
\usepackage{tikzducks}
\begin{document}
\begin{table}[h!]
\centering
\resizebox{\columnwidth}{!}{
\small
\color{white}\sffamily
\begin{tabular}{@{} >{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} @{}>{\color{black}} m{30mm} }
\thickhline
\rowcolor{gray}
\centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & {\hfil Ipsum} \\ [0.5ex]
\thickhline
\rowcolor{lightgray}
\centering \textbf{Lorem} & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & {\hfil Ipsum} \\
\thickhline
\rowcolor{Ivory2}
\centering \textbf{Lorem} & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum[![enter image description here][1]][1] & \centering Ipsum & {\hfil Lorem} \\
\thickhline
\rowcolor{LightSkyBlue2}
\centering \textbf{Images}
& \centering \adjincludegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& \centering \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& \centering \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& \centering \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& \centering \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& \centering \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck}
& {\hfil \includegraphics[width=30mm, height=30mm, valign=b]{example-image-duck} \par} \\
\hline
\end{tabular}}
\end{table}
\end{document}
答案1
根据@Ulrike Fischer 的评论,通过删除不需要的换行符同时保持每个图形周围的边距来修复表格的完整代码如下:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[x11names]{xcolor}
\usepackage{mathtools}
\usepackage{colortbl}
\usepackage[export]{adjustbox}
\usepackage{tabularray}
\definecolor{bubblegum}{rgb}{0.99, 0.76, 0.8}
\newcommand\thickhline{\Xhline{2pt}}
\usepackage{makecell}
\usepackage{tikzducks}
\begin{document}
\begin{table}[h!]
\centering
\resizebox{\columnwidth}{!}{
\small
\color{white}\sffamily
\begin{tabular}{@{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} @{} >{\color{black}} m{30mm} }
\thickhline
\rowcolor{gray}
\centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum \tabularnewline [0.5ex]
\thickhline
\rowcolor{lightgray}
\centering \textbf{Lorem} & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering Ipsum \tabularnewline
\thickhline
\rowcolor{Ivory2}
\centering \textbf{Lorem} & \centering Ipsum & \centering Lorem & \centering Ipsum & \centering Lorem & \centering ? & \centering Ipsum & \centering Lorem \tabularnewline
\thickhline
\rowcolor{LightSkyBlue2}
\centering \textbf{Images}
& \centering \vspace{2mm} \adjincludegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm}
& \centering \vspace{2mm} \includegraphics[width=26mm, height=26mm, valign=m]{example-image-duck} \vspace{2mm} \tabularnewline
\hline
\end{tabular}}
\end{table}
\end{document}




