
下面的代码稍微扩展了一下,这是用户 Sandy G 在如何给星星添加发光效果要求找到一种方法来产生炽热的星星使用 LaTeX。
\documentclass{book}
\textheight 8.5in \textwidth 5.75in
\usepackage{tikz}
\usetikzlibrary{fadings, calc}
\tikzfading[name=dim fade, inner color=transparent!40, outer color=transparent!100]
\tikzfading[name=bright fade, right color=transparent!100, left color=transparent!100, middle color=transparent!0]
\newcommand{\glowstar}[2][.5]{\fill[white,path fading=dim fade](#2)circle[radius=#1*.6];
\foreach \t in {0,60,120}{
\fill[rotate around={\t:(#2)}, white,path fading=bright fade]($(#2)-(.9*#1,0)$)--($(#2)-(0,.05*#1)$)--($(#2)+(.9*#1,0)$)--($(#2)+(0,.02*#1)$)--cycle;
\fill[rotate around={\t:(#2)}, white,path fading=bright fade]($(#2)-(.5*#1,0)$)--($(#2)-(0,.04*#1)$)--($(#2)+(.5*#1,0)$)--($(#2)+(0,.04*#1)$)--cycle;
}
\foreach \t in {0,90,270}{
\fill[rotate around={\t:(#2)}, white,path fading=bright fade]($(#2)-(1.1*#1,0)$)--($(#2)-(.4,.06*#1)$)--($(#2)+(1.1*#1,0)$)--($(#2)+(.4,.06*#1)$)--cycle;
}
\fill[white] (#2)circle[radius=#1*.13];
}
\begin{document}
\begin{center}
\begin{tikzpicture}
\fill[blue!25!black] rectangle (16,12);
\glowstar[0.8]{8,10}
\glowstar[0.8]{4,6}
\glowstar[0.8]{12,6}
\end{tikzpicture}
\end{center}
\end{document}
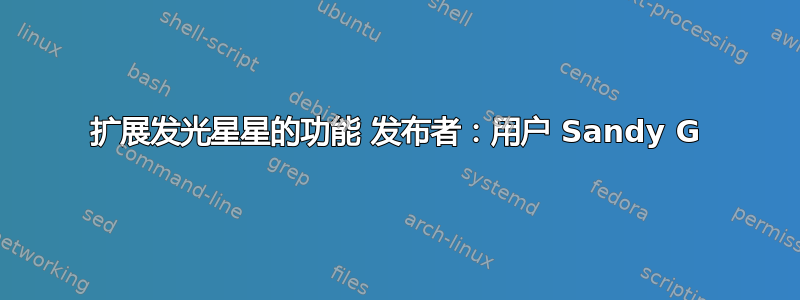
产生输出
我不确定我是否以最有效的方式修改了用户 Sandy G 的代码,但我已经能够生成您看到的输出。
我想添加另一个扩展,但到目前为止,我还不知道如何做:
我想稍微调整一下发光星星的垂直尾部的长度——这样下部垂直部分会比上部长一点。如果我能稍微抬高发光中心,就可以实现这一点,但我还没有想出如何做到这一点。
问题:(1)最重要的是,我该如何调整图像,使垂直尾部比上部垂直部分更长?(2)其次,有没有办法可以分别指定星星水平和垂直部分的长度?
谢谢。
答案1
您可以这样做来调整 4 个不同方向的长尾巴的长度。您也可以对短尾巴做类似的事情(因为您没有要求这样做,所以我没有这样做)。命令中还需要一个参数 #3,\glowstar用于指定左、下、右、上的尾巴长度。
\documentclass{book}
\textheight 8.5in \textwidth 5.75in
\usepackage{tikz}
\usetikzlibrary{fadings, calc}
\tikzfading[name=dim fade, inner color=transparent!40, outer color=transparent!100]
\tikzfading[name=bright fade, right color=transparent!100, left color=transparent!100, middle color=transparent!0]
\newcommand{\glowstar}[3][.5]{\fill[white,path fading=dim fade](#2)circle[radius=#1*.6];
\foreach \t in {0,60,120}{
\fill[rotate around={\t:(#2)}, white,path fading=bright fade]($(#2)-(.9*#1,0)$)--($(#2)-(0,.05*#1)$)--($(#2)+(.9*#1,0)$)--($(#2)+(0,.02*#1)$)--cycle;
\fill[rotate around={\t:(#2)}, white,path fading=bright fade]($(#2)-(.5*#1,0)$)--($(#2)-(0,.04*#1)$)--($(#2)+(.5*#1,0)$)--($(#2)+(0,.04*#1)$)--cycle;
}
\foreach \l [count=\n from 0] in {#3}{
\fill[rotate around={\n*90:(#2)}, white,path fading=bright fade]($(#2)-(\l*#1,0)$)--($(#2)-(.4,.06*#1)$)--($(#2)+(.4,.06*#1)$)--cycle;
}
\fill[white] (#2)circle[radius=#1*.13];
}
\begin{document}
\begin{center}
\begin{tikzpicture}
\fill[blue!25!black] rectangle (16,12);
\glowstar[0.8]{8,10}{1.1,1.8,1.1,1.1}% length of left,bottom,right,top
\glowstar[0.8]{4,6}{1.8,1.1,1.8,1.1}
\glowstar[0.8]{12,6}{1.1,1.8,1.1,1.8}
\end{tikzpicture}
\end{center}
\end{document}




