
我正在尝试绘制图表但遇到了一些问题:
- 我想要一个曲线箭头将节点 5 链接到节点 1。
- 我希望图像节点上的图标位于右上角。
- 我想在连接节点 1 和 2 的箭头下放置更多信息。
这是我目前所拥有的:
为了生成此图表,我使用了以下源代码:
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usepackage{fontawesome}
\usetikzlibrary{positioning, arrows}
\tikzstyle{smallerblock} = [rectangle, draw,
text width=2.0cm, text centered, rounded corners, minimum height=4em]
\tikzstyle{largerblock} = [rectangle, draw,
text width=3.8cm, text centered, rounded corners, minimum height=4em]
\tikzstyle{line} = [draw, -latex']
\begin{document}
\begin{tikzpicture}[node distance = 0.75cm and 2.5cm, auto]
% Place nodes
\node [largerblock] (1) {\small 1};
\node [largerblock, right=of 1] (2) {2};
\node [smallerblock, right=of 2] (image) {\small Image \\ (binary) \faFileO};
\node [largerblock, below=of 2] (4) {4};
\node [smallerblock, right=of 4] (png) {\small Image \\(png) \faFilePhotoO};
\node [largerblock, below=of 4] (5) {5};
% Draw edges
\path [line] (1) -- node [near start] {1.} (2);
\path [line] (2) -- (image);
\path [line] (1) |- node [pos=0.56] {2.} (4);
\path [line] (image) -- (4);
\path [line] (4) -- (png);
\path [line] (png) -- (5);
\path [line] (1) |- node [pos=0.56] {3.} (5);
\end{tikzpicture}
\end{document}
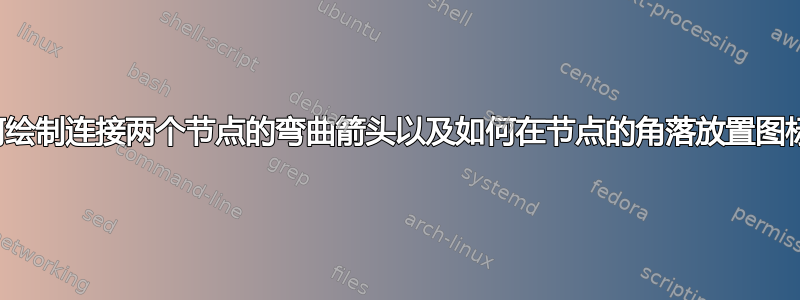
这就是我想要的:
如果有人知道如何解决其中一个问题或所有问题,我将不胜感激:)
答案1
\tikzset请注意,以下代码中使用了而不是\tikzstyle。该\tikzstyle命令目前有效,但已被弃用,并且(理论上)将来可能不再有效。您可以tikzset像下面使用一样设置可选参数和默认值noteblock。
对于弯曲的箭头,您可以设置out=和in=角度作为选项to。调整looseness可以改变弯曲程度。
对于盒装描述,您可以定义一个附加样式(我使用noteblock)并将这些标签视为附加节点。
要放置图标,请将它们作为附加节点,并将它们放置below left在north east另一个节点的角落。
请注意,\draw如果您愿意,可以使用来代替\path[draw]缩短代码。
\documentclass{article}
\usepackage{tikz}
\usepackage{fontawesome}
\usetikzlibrary{positioning, arrows}
\tikzset{smallerblock/.style={rectangle, draw, text width=2.0cm, text centered, rounded corners, minimum height=4em},
largerblock/.style={rectangle, draw, text width=3.8cm, text centered, rounded corners, minimum height=4em},
line/.style={draw, -latex'},
noteblock/.style={draw, align=#1, outer sep=2pt, font=\scriptsize},
noteblock/.default={center}
}
\begin{document}
\begin{tikzpicture}[node distance = 0.75cm and 2.5cm, auto]
% Place nodes
\node [largerblock] (1) {\small 1};
\node [largerblock, right=of 1] (2) {2};
\node [smallerblock, right=of 2] (image) {\small Image \\ (binary)};
\node [below left=2pt of image.north east]{\small \faFileO};
\node [largerblock, below=of 2] (4) {4};
\node [smallerblock, right=of 4] (png) {\small Image \\(png)};
\node [below left=2pt of png.north east]{\small \faFilePhotoO};
\node [largerblock, below=of 4] (5) {5};
% Draw edges
\path [line] (1) -- node [near start] {1.} node[below, noteblock=left]{- variable\\- integer bits\\- fractional bits} (2);
\path [line] (2) -- (image);
\path [line] (1) |- node [pos=0.56] {2.} (4);
\path [line] (image) -- (4);
\path [line] (4) -- (png);
\path [line] (png) -- (5);
\path [line] (1) |- node [pos=0.56] {3.} (5);
\path [line, looseness=1.6] (5) to[out=210, in=-120]node[noteblock]{repeat for\\all variables} (1);
\end{tikzpicture}
\end{document}





