
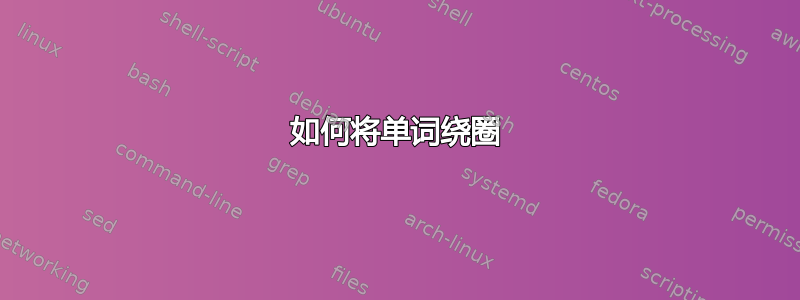
我想将“交换环”弯曲到圆周上。如能得到任何帮助,我将不胜感激。
\documentclass[a4paper, 12pt, openany]{book}
\usepackage{tikz}
\usetikzlibrary{calc}
\colorlet{euler1}{red}
\colorlet{euler2}{blue}
\colorlet{euler3}{yellow}
\colorlet{euler4}{green}
\newcommand{\draweuler}[1]{
\foreach \xname [count=\i] in {#1} {\xdef\n{\i}}
\foreach \xname [count=\i] in {#1} {
\draw[fill=euler\i!20] (0,0) circle ({(\n-\i+2)*10mm});
\node[euler\i!30!black] (g\i) at (0, {ifthenelse(\i==\n, 0, (\n-\i+1.4)*10mm)}) {\xname};
}
}
\begin{document}
\begin{tikzpicture}
\draweuler{FIELDS, COMMUTATIVE RINGS, RINGS, GROUPS}
\end{tikzpicture}
\end{document}
答案1
decorations.text你可以用Ti做类似下面的事情钾Z 库。我发现删除宏更简单,但它可以与另一个宏\ifthenelse或\ifnum异常一起使用。
更新:使用建议表单,更好地垂直对齐弯曲的文本夸克67(见评论)。
我的代码:
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{decorations.text}
\colorlet{euler1}{red}
\colorlet{euler2}{blue}
\colorlet{euler3}{yellow}
\colorlet{euler4}{green}
% Added, from the comments and this post:
% https://tex.stackexchange.com/questions/185790/is-there-an-ex-unit-equivalent-for-the-capital-x-in-latex/185792#185792
\newcommand{\eX}{\dimexpr\fontcharht\font`X\relax}\newlength{\halfeX}
\setlength{\halfeX}{0.5\eX}
\begin{document}
\begin{tikzpicture}
\foreach\i in {1,...,4}
\draw[fill=euler\i!20] (0,0) circle (6-\i);
\node[euler1!30!black] at (0,4.5) {FIELDS};
\path[euler2!30!black,decorate,
decoration={text along path,text=COMMUTATIVE RINGS,text align=center,raise=-\halfeX}]
(155:3.5) arc (155:25:3.5);
\node[euler3!30!black] at (0,2.5) {RINGS};
\node[euler4!30!black] at (0,0) {GROUPS};
\end{tikzpicture}
\end{document}
答案2
decorations.text带有它的库绝对text along path是正确的方法。(您可以尝试手动将每个字母沿曲线放置,但这并不好玩。)
但是,您可以继续使用一个循环和一些智能样式来更手动地完成此操作。
但首先,您可以使用/utils/count list键来简单地计算 PGFFor 列表中元素的数量。无需\xdef(并全局覆盖)宏。
该euler node键创建一个具有所需直径和颜色的圆形节点。对于最后一个(也是最小的)节点,euler node/1将执行样式,即在节点中心放置一个标签。对于所有其他节点,将euler node/not 1使用。(该euler node/1键禁用它。)
这将添加一个“圆形标签”,即另一个小于父节点的圆形标签euler margin。此标签被旋转,使圆形的起点位于底部。
这个圆圈将被装饰。euler margin设置该值以使文本稍微位于区域之间的中心。(5mm 是区域之间空间的一半,而 0.3em 是进一步调整文本基线所需的值。)
在第二个例子中,您只需禁用该euler node/1键即可看到所有标签都沿着弧线放置。
代码
\documentclass[tikz, 12pt]{standalone}
\usetikzlibrary{through, decorations.text}
\pgfkeys{
/utils/count list/.style 2 args={
/utils/exec=\def#2{0},
/utils/temp/.code=\edef#2{\pgfinteval{#2+1}},
/utils/temp/.list={#1}}}
\colorlet{euler1}{red}
\colorlet{euler2}{blue}
\colorlet{euler3}{yellow}
\colorlet{euler4}{green}
\tikzset{
circular label/.style n args={4}{label={[% works best with a circle
rotate={-(#1)},
circle through={([xshift={#2}]\tikzlastnode.west)},
decorate, decoration={text along path, text align=center,
reverse path, text color={#3}, text={#4}}]center:}},
euler margin/.initial=.3em+5mm,
euler radius/.initial=10mm,
euler node/1/.style 2 args={
label={[euler#1!30!black]center:{#2}},
euler node/not 1/.code=},
euler node/not 1/.style 2 args={
circular label={90}{\pgfkeysvalueof{/tikz/euler margin}}
{euler#1!30!black}{#2}},
euler node/.style n args={3}{
shape = circle, draw = black, fill = euler#1!20,
minimum size = {(#3-#1+2)*2*(\pgfkeysvalueof{/tikz/euler radius})},
euler node/\pgfinteval{#3-#1+1}/.try = {#1}{#2},
euler node/not 1 = {#1}{#2}}}
\newcommand*\draweuler[2][]{
\foreach[
count=\eulerCnt, /utils/count list={#2}{\eulerTotal},
/tikz/.cd, #1] \eulerTitle in {#2}
\node[euler node={\eulerCnt}{\eulerTitle}{\eulerTotal}]{};}
\begin{document}
\tikz
\matrix[column sep=5mm]{
\draweuler{FIELDS, COMMUTATIVE RINGS, RINGS, GROUPS}
&
\draweuler[euler node/1/.code=]{FIELDS, COMMUTATIVE RINGS, RINGS, GROUPS}
\\};
\end{document}





