
我想使用 tikz 在枚举中使用自定义符号。目前,我的代码如下所示:
\documentclass{article}
\usepackage{tikz}
\newcommand*\zzzz[1]{\tikz[baseline=(char.base)]{
\node[shape=circle,fill,yellow,inner sep=1pt] (char) {\textcolor{black}{#1}};}}
\usepackage[inline]{enumitem}
\begin{document}
\noindent Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no.
\begin{enumerate}[label=\protect\zzzz{$Z_\arabic*$}, leftmargin=*, noitemsep, topsep=0pt]
\item \emph{Bla bla bla:} Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
\item \emph{Bla bla bla:} Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
\end{enumerate}
\end{document}
我不喜欢的是,每行的第一行的\item行距都比其余行大。我猜是因为 tikz 圆圈(枚举符号)太大,无法放在一行中。是否可以只减小第一行的行距以实现一致性,而无需减小黄色圆圈的大小?
答案1
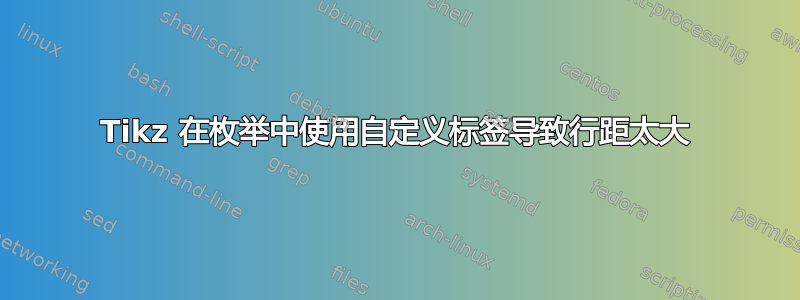
也许是这样的。
它告诉要忽略(覆盖)的 tikz 节点大小,然后在列表的设计中为其腾出空间。
\documentclass{article}
\usepackage{tikz}
\newcommand*\zzzz[1]{
\tikz[baseline=(char.base),overlay]{
\node[shape=circle,fill,yellow,inner sep=1pt] (char) {\textcolor{black}{#1}};}}
\usepackage[inline]{enumitem}
\begin{document}
\noindent Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no.
\begin{enumerate}[label=\protect\zzzz{$Z_\arabic*$},noitemsep, topsep=0pt, labelwidth=1em,align=left]
\item \emph{Bla bla bla:} Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
\item \emph{Bla bla bla:} Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
\end{enumerate}
\end{document}




