
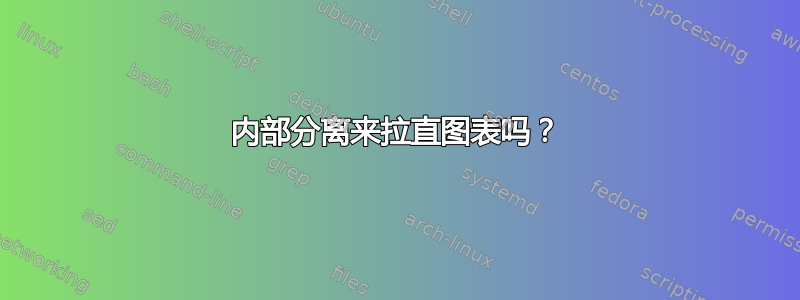
我正在尝试使用 tikz 排版直图。当节点大小不同时,图表会变得“不稳定”:

可以通过强制所有节点的大小相同minimum width并调整 来纠正此问题column sep。这样我们就得到了一个直线图

但是,现在箭头太短了。我以为可以通过设置来解决这个问题inner sep(这似乎解决了我之前的问题),但我似乎无法让它工作。我该如何让箭头更长,以便它们到达节点的内容?
请参阅下面的 MWE。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows}
\begin{document}
\[
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=3em, column sep=2.5em, text height=1.5ex, text depth=0.25ex]
{
& A && B & \\
extremely long node && D && E \\
F && G && H \\
};
\path[->,line width=.5pt, font=\scriptsize]
(m-2-1) edge (m-1-2)
(m-1-2) edge (m-2-3)
(m-2-3) edge (m-1-4)
(m-1-4) edge (m-2-5)
(m-2-1) edge (m-2-3)
(m-2-3) edge (m-2-5)
(m-3-1) edge (m-3-3)
(m-3-3) edge (m-3-5)
(m-3-1) edge (m-2-1)
(m-3-3) edge (m-2-3)
(m-3-5) edge (m-2-5)
;
\end{tikzpicture}
\]
Correcting by setting \verb+minimum width = 7em, column sep = -3.5em+
\[
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=3em, column sep=-3.5em, text height=1.5ex, text depth=0.25ex, minimum width=7.5em, inner sep=3pt]
{
& A && B & \\
extremely long node && D && E \\
F && G && H \\
};
\path[->,line width=.5pt, font=\scriptsize]
(m-2-1) edge (m-1-2)
(m-1-2) edge (m-2-3)
(m-2-3) edge (m-1-4)
(m-1-4) edge (m-2-5)
(m-2-1) edge (m-2-3)
(m-2-3) edge (m-2-5)
(m-3-1) edge (m-3-3)
(m-3-3) edge (m-3-5)
(m-3-1) edge (m-2-1)
(m-3-3) edge (m-2-3)
(m-3-5) edge (m-2-5)
;
\end{tikzpicture}
\]
Now the arrows are short, even when trying to set \verb+inner sep = 3pt+
\end{document}
答案1
默认情况下,column sep和row sep固定between borders相邻节点的距离,但您可以使用 更改此行为between origins。这样,相邻节点之间的距离的测量与它们的大小无关。
重要提示:和column sep={3.5em,between origins}之间不要有空格。,between
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows}
\begin{document}
\[
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=3em, column sep={3.5em,between origins}, text height=1.5ex, text depth=0.25ex]
{
& A && B & \\
\text{extremely long node} && D && E \\
F && G && H \\
};
\path[->,line width=.5pt, font=\scriptsize]
(m-2-1) edge (m-1-2)
(m-1-2) edge (m-2-3)
(m-2-3) edge (m-1-4)
(m-1-4) edge (m-2-5)
(m-2-1) edge (m-2-3)
(m-2-3) edge (m-2-5)
(m-3-1) edge (m-3-3)
(m-3-3) edge (m-3-5)
(m-3-1) edge (m-2-1)
(m-3-3) edge (m-2-3)
(m-3-5) edge (m-2-5)
;
\end{tikzpicture}
\]
\end{document}

答案2
只需对有问题的列的分隔进行一些调整,即可实现所需的目的。在这里,我添加了-4em第一列和第二列之间的分隔:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows}
\begin{document}
\[
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=3em, column sep=3.5em,
text height=1.5ex, text depth=0.25ex]
{
&[-4em] A && B & \\
extremely long node && D && E \\
F && G && H \\
};
\path[->,line width=.5pt, font=\scriptsize]
(m-2-1) edge (m-1-2)
(m-1-2) edge (m-2-3)
(m-2-3) edge (m-1-4)
(m-1-4) edge (m-2-5)
(m-2-1) edge (m-2-3)
(m-2-3) edge (m-2-5)
(m-3-1) edge (m-3-3)
(m-3-3) edge (m-3-5)
(m-3-1) edge (m-2-1)
(m-3-3) edge (m-2-3)
(m-3-5) edge (m-2-5)
;
\end{tikzpicture}
\]
\end{document}

更新:
更系统的方法:
- 使用
\clapfrom 包mathtools使长标签宽度为零 - 使用
calctikz 库将长标签节点到 D 的箭头缩短,通过($(m-2-1)+(5em,0)$) edge (m-2-3)
以下是代码(请注意,我还将箭头的起点从长标签节点稍微提升到了 A):
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows,calc}
\usepackage{mathtools}
\begin{document}
\[
\begin{tikzpicture}
\matrix (m) [matrix of math nodes, row sep=3em, column sep=3.5em, text height=1.5ex, text depth=0.25ex,
matrix anchor=m-3-1.north
]
{
& A && B & \\
\clap{extremely long node} & & D && E \\
F && G && H \\
};
\path[->,line width=.5pt, font=\scriptsize]
($(m-2-1)+(0,.7em)$) edge (m-1-2)
(m-1-2) edge (m-2-3)
(m-2-3) edge (m-1-4)
(m-1-4) edge (m-2-5)
($(m-2-1)+(5em,0)$) edge (m-2-3)
(m-2-3) edge (m-2-5)
(m-3-1) edge (m-3-3)
(m-3-3) edge (m-3-5)
(m-3-1) edge (m-2-1)
(m-3-3) edge (m-2-3)
(m-3-5) edge (m-2-5)
;
\end{tikzpicture}
\]
\end{document}



