
这是我根据我所掌握的知识能够做到的。我需要节点 3 和 3'、4 和 4' 之间的边。等等。此外,我需要第一个六边形中每个节点之间的虚线边。问题是我不需要边缘上的圆圈(例如 1' 和 2' 之间)。我无法删除圆圈。我在网上找到一个代码并做了一些自己的更改,代码很乱。谢谢帮助!!
代码:
\documentclass{minimal}
\usepackage{tikz}
\newcommand{\LD}{\langle}
\newcommand{\RD}{\rangle}
\begin{document}
\begin{center}
\begin{tikzpicture}
\tikzstyle{every node}=[draw,circle,fill=white,minimum size=4pt,
inner sep=0pt]
% First, draw the inner hexagon with a ``pin'' -- namely, (3214)
\draw (0,0) node (1) [label=1] {}
-- ++(330:2.0cm) node (2) [label=2] {}
-- ++(270:2.0cm) node (3)
[label=right:3] {}
-- ++(210:2.0cm) node (4)
[label=4] {}
-- ++(150:2.0cm) node (5)
[label=left:5] {}
-- ++(90:2.0cm) node (6)
[label=6] {}
-- ++(30:2.0cm) node (1)
{}
;
\draw node (1) [label=1] {}
-- ++(0:6.0cm) [dashed] node (1') [label=1']
{}
-- ++(330:2.0cm)[-] node (2') [label=2'] {}
-- ++(270:2.0cm) node (3')
[label=right:3'] {}
-- ++(210:2.0cm) node (4')
[label=4'] {}
-- ++(150:2.0cm) node (5')
[label=left:5'] {}
-- ++(90:2.0cm) node (6')
[label=6'] {}
-- ++(30:2.0cm) node (1')
{};
\path [-](1') edge node[left] {} (2');
\path [-](2') edge node[left] {} (3');
\path [-](3') edge node[left] {} (4');
\path [-](4') edge node[left] {} (5');
\path [-](5') edge node[left] {} (6');
\path [-](6') edge node[left] {} (1');
\path [dashed](1) edge [bend left=20]node[left] {} (1');
\path [dashed](2) edge [bend left=20]node[left] {} (2');
\end{tikzpicture}
\end{center}
\end{document}
答案1
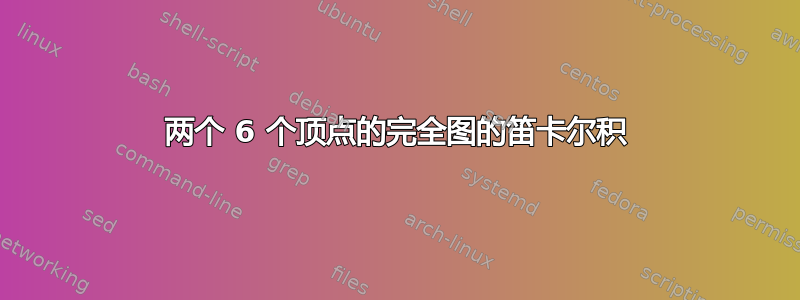
这能满足您的需求吗?路径上定义了很多东西node[left] {},它们负责画出沿线中间的圆,然后在第一个六边形的每个顶点之间画线,我\foreach在末尾使用了一个循环。
原始图像中第二个六边形上的圆是虚线,因为其中的[dashed]部分\draw node (1) [label=1] {} -- ++(0:6.0cm) [dashed] node (1') [label=1'] {}...将所有绘制的节点设置为虚线,删除该部分会得到完整的圆。
至于更多格式,该线\path [blah] (A) edge (B);在坐标 A 和 B 之间绘制一条边,并应用格式 blah-是直线的简写,dashed是虚线,为了给它上色,我们可以像[dashed, green]给绿色虚线上色一样。我在代码中给几个边上色作为示例,将其中一条虚线设为红色,将其中一条完整边设为绿色并更改其粗细。
使用以下代码进行编译
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\tikzstyle{every node}=[draw,circle,fill=white,minimum size=4pt,
inner sep=0pt]
% First, draw the inner hexagon with a ``pin'' -- namely, (3214)
\draw (0,0) node (1) [label=1] {}
-- ++(330:2.0cm) node (2) [label=2] {}
-- ++(270:2.0cm) node (3)
[label=right:3] {}
-- ++(210:2.0cm) node (4)
[label=4] {}
-- ++(150:2.0cm) node (5)
[label=left:5] {}
-- ++(90:2.0cm) node (6)
[label=6] {}
-- ++(30:2.0cm) node (1)
{}
;
\draw node (1) [label=1] {}
-- ++(0:6.0cm) node (1') [label=1']
{}
-- ++(330:2.0cm)[-] node (2') [label=2'] {}
-- ++(270:2.0cm) node (3')
[label=right:3'] {}
-- ++(210:2.0cm) node (4')
[label=4'] {}
-- ++(150:2.0cm) node (5')
[label=left:5'] {}
-- ++(90:2.0cm) node (6')
[label=6'] {}
-- ++(30:2.0cm) node (1')
{};
\path [-](1') edge (2');
\path [-](2') edge (3');
\path [-,green,ultra thick](3') edge (4');
\path [-](4') edge (5');
\path [-](5') edge (6');
\path [-](6') edge (1');
\path [dashed](1) edge [bend left=20] (1');
\path [dashed](2) edge [bend left=20] (2');
\path [dashed,red](3) edge [bend left=-20] (3');
\path [dashed](4) edge [bend left=-20] (4');
\path [dashed](5) edge [bend left=-20] (5');
\path [dashed](6) edge [bend left=20] (6');
\foreach \i in {1,...,6}{
\foreach \j in {1,...,6}{
\path [dashed] (\i) edge (\j);
}}
\end{tikzpicture}
\end{document}
最后我应该简要地注意一下线条之间的重叠,在所有虚线之间绘制虚线,这会使事物重复并使其稍微重一些,下面只绘制必要的线条,使得每对顶点都连接在一起。
\foreach \i in {1,...,4}{
\pgfmathsetmacro{\unmappedvertices}{\i+2}
\foreach \j in {\unmappedvertices,...,6}{
\path [dashed] (\i) edge (\j);
}}
答案2
另一种方法是通过更改 \nb 的值来选择 top 的数量
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shapes}
\begin{document}
\def\nb{6} %number of corner
\begin{tikzpicture}
\node[regular polygon,regular polygon sides=\nb,minimum size=3cm,draw, black] (A) at (0,0){};
\node[regular polygon,regular polygon sides=\nb,minimum size=3cm,draw, black] (B) at (6,0){};
\foreach \pos in {1, 2, ...,\nb}{
\draw[green, thick,dashed] (A.corner \pos)node[above,black]{\pos} to [bend left=20] (B.corner \pos)node[above,black]{\pos '};
}
\end{tikzpicture}
\end{document}





