
我很好奇到目前为止似乎没有人遇到过这个问题,但是它就在这里。
这段代码应该生成四个节点,背景中有一个绿色框:
\documentclass{beamer}
\usepackage{adjustbox}
\usepackage{tikz}
\usetikzlibrary{backgrounds, positioning}
\begin{document}
\begin{frame}
\begin{figure}
\begin{adjustbox}{max totalsize={\textwidth}{\textheight}, left}
\begin{tikzpicture}
% normal nodes
\node [draw, ] (a) {a};
\node [draw, right = of a] (b) {b};
\node [draw, below = of b] (c) {c};
\node [draw, left = of c] (d) {d};
% background node
\begin{scope}[on background layer]
\node [draw=none, minimum height=3cm, minimum width=3cm, fill=green] {};
\end{scope}
\end{tikzpicture}
\end{adjustbox}
\end{figure}
\end{frame}
\end{document}
我尝试了很多绝对定位、锚定、对齐和移动的方法,但我想要构建的图形比这个 MWE 复杂一些,每次我进行一些更改(例如添加另一个彩色框或更改一个框的大小)时,一切都会再次变得混乱。我如何告诉 TikZ 哪些节点应该布局在一起,哪些节点应该独立于其他节点?
编辑:根据评论,我有一些附加信息:我不希望框必须对称地围绕节点,我只是希望它不要改变其他节点的位置。目标是告诉 TikZ 放置节点,a因为图中没有其他任何东西,并且放置绿色框,因为图中也没有其他任何东西。目前,当我例如增加绿色框的大小时,它会将所有其他节点推到右下角,而不是占用其他节点后面的更多空间。
答案1
\documentclass{beamer}
\usepackage{adjustbox}
\usepackage{tikz}
\usetikzlibrary{backgrounds, fit, positioning}
\begin{document}
\begin{frame}
\begin{figure}
\begin{adjustbox}{max totalsize={\textwidth}{\textheight}, left}
\begin{tikzpicture}
% normal nodes
\node [draw, ] (a) {a};
\node [draw, right = of a] (b) {b};
\node [draw, below = of b] (c) {c};
\node [draw, left = of c] (d) {d};
% background node
\begin{scope}[on background layer]
\node [draw=none, minimum height=3cm, minimum width=3cm, fill=green, fit=(a) (c)] {};
\end{scope}
\end{tikzpicture}
\end{adjustbox}
\end{figure}
\end{frame}
\end{document}
通过图书馆的“魔法”给出fit以下结果:
的目的adustbox不是很清楚,但我把它保留了下来,就像你在 MWE 中所做的那样。此外,\begin{frame}和必须特别\end{frame}放在编辑器行的开头。
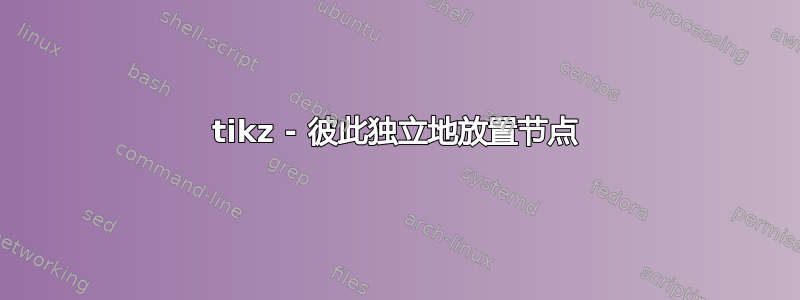
附录: 关于您的评论:
为此,您只需使用一个节点作为背景颜色。在下面的 MWE 中,为节点定义了样式,一方面可以简化代码,但另一方面需要框架选项fragile。我还省略了调整框,因为它与您的问题无关。
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{backgrounds, fit, positioning}
\begin{document}
\begin{frame}[fragile]
\begin{figure}
\begin{tikzpicture}[
box/.style = {draw, semithick, minimum size=6mm, outer sep=0mm},
fitbox/.style = {fill=#1, inner sep=3mm, semitransparent}
]
% normal nodes
\node [box, ] (a) {a};
\node [box, right = of a] (b) {b};
\node [box, below = of b] (c) {c};
\node [box, left = of c] (d) {d};
% background node
\begin{scope}[on background layer]
\node [fitbox=green!80, fit=(a) (d) (b.west)] {};
\node [fitbox=red!80, fit=(b.north east) (c.south east)] {};
\end{scope}
\end{tikzpicture}
\end{figure}
\end{frame}
\end{document}





