
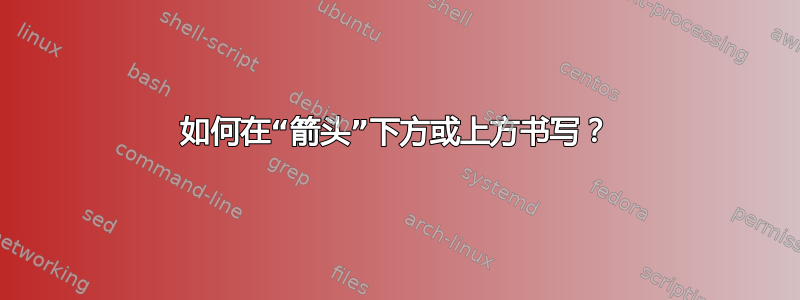
我制作了这个文件,请教如何在“箭头”下面和上面写字
\documentclass[12pt]{report}
\usepackage{tikz}
\usetikzlibrary{arrows}
\usetikzlibrary{decorations.markings}
\linespread{1.5}
\textwidth=16truecm \textheight=23truecm \voffset=-1truecm
\hoffset=-1 truecm \thispagestyle{empty}
\begin{document}
\begin{tikzpicture}[node distance=2cm]
\node (A) at (0,4) {$1$};
\node (B) at ( 4,2) {$2$};
\node (C) at ( 4,-1) {$3$};
\node (D) at (-4,-1) {$4$};
\node (E) at (-4,2) {$5$};
\draw[
decoration={markings, mark=at position 0.625 with {\arrow{>}}},
postaction={decorate}
]
(0,4) circle (0.4);
\draw[
decoration={markings, mark=at position 0.125 with {\arrow{>}}},
postaction={decorate}
]
(4,2) circle (0.4);
\draw[
decoration={markings, mark=at position 0.125 with {\arrow{>}}},
postaction={decorate}
]
(4,-1) circle (0.4);
\draw[
decoration={markings, mark=at position 0.125 with {\arrow{>}}},
postaction={decorate}
]
(-4,-1) circle (0.4);
\draw[
decoration={markings, mark=at position 0.125 with {\arrow{>}}},
postaction={decorate}
]
(-4,2) circle (0.4);
% draw the connecting line
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(0,3.6)--(3.6,1.9) ;
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(3.6,1.9)--(3.6,-1);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(3.6,-1)--(-3.6,-1);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(-3.6,-1)--(-3.6,2);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(0,3.6) -- (-3.6,2);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(0,3.6)--(-3.6,-1);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(0,3.6)--(3.6,-1);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(3.6,-1)--(-3.6,2);
\draw[
decoration={markings, mark=at position 0.5 with {\arrow{>}}},
postaction={decorate}
]
(3.6,1.9)--(-3.6,-1);
% draw the two black dots
\fill (0,3.6) circle (0.1);
\fill (3.6,1.9) circle (0.1);
\fill (3.6,-1) circle (0.1);
\fill (-3.6,-1) circle (0.1);
\fill (-3.6,2) circle (0.1);
\end{tikzpicture}
\end{document}
答案1
起点:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows, calc, decorations.markings, positioning, quotes}
\begin{document}
\begin{tikzpicture}[
node distance = 20mm and 30mm,
C/.style = {circle, draw=red, inner sep=0pt, outer sep=0pt, minimum size=8mm,
},
dot/.style = {circle, fill, inner sep=0pt, minimum size=2mm,
node contents={}},
L/.style = {decoration={markings, mark=at position 0.4 with {\arrow{>}}},
postaction={decorate}},
every edge quotes/.append style = {anchor=north, sloped, font=\footnotesize},
every edge/.append style = {L}
]
% main nodes
\node (A) [dot];
\node (B) [dot,below right=of A];% {2};
\node (C) [dot,below=of B];% {3};
\node (E) [dot,below left=of A];% {5};
\node (D) [dot,below=of E];% {4};
% dots
\draw[L] ($(A)+(0, 5mm)$) circle (5mm) node {1};
\draw[L] ($(B)+( 5mm,0)$) circle (5mm) node {2};
\draw[L] ($(C)+( 5mm,0)$) circle (5mm) node {3};
\draw[L] ($(D)+(-5mm,0)$) circle (5mm) node {4};
\draw[L] ($(E)+(-5mm,0)$) circle (5mm) node {5};
% draw the connecting line
\path (A) edge ["some text"] (B)
(B) edge ["some text"] (C)
(C) edge ["some text"] (D)
(D) edge ["some text"] (E)
(E) edge ["some text"] (A)
%
(E) edge [pos=0.3, "some text"] (C)
(D) edge [pos=0.3, "{$H(\{1\},\{2\})=\frac{1}{5}$}"] (B)
;
\end{tikzpicture}
\end{document}
图像尚未完成,甚至对于正确的箭头方向我也不确定。这很容易完成,并且通过坐标交换很容易实现。
对于路径上的文本,我使用quotes库。它的语法很简单:
\draw (<coordinate 1>) edge ["text"] (coordinate 2);
为了出现在箭头的所需一侧、具有所需的字体大小等,我添加了边缘样式选项:
every edge quotes/.append style = {anchor=north, sloped, font=\footnotesize}
您还可以看到,我使用库positioningod 定义的相对定位来绘制节点的边名dot。所有这些,。一起到路径装饰的通用样式,我定义了样式L。
答案2
边缘标签用引号表示,当它们随着边缘倾斜时,其上下定位并不简单,因此需要新的答案。作为(粗鲁的)解决方案,使用节点如下:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows, calc, decorations.markings, positioning, quotes}
\begin{document}
\begin{tikzpicture}[
node distance = 20mm and 30mm,
C/.style = {circle, draw=red, inner sep=0pt, outer sep=0pt, minimum size=8mm,
},
dot/.style = {circle, fill, inner sep=0pt, minimum size=2mm,
node contents={}},
L/.style = {decoration={markings, mark=at position 0.4 with {\arrow{>}}},
postaction={decorate}},
EN/.style = {sloped, font=\footnotesize},
every edge/.append style = {L}
]
% main nodes
\node (A) [dot];
\node (B) [dot,below right=of A];% {2};
\node (C) [dot,below=of B];% {3};
% dots
\draw[L] ($(A)+(0, 5mm)$) circle (5mm) node {1};
\draw[L] ($(B)+( 5mm,0)$) circle (5mm) node {2};
\draw[L] ($(C)+( 5mm,0)$) circle (5mm) node {3};
% draw the connecting line
\draw (A) edge node[EN,above] {some text above}
node[EN,below] {some text below} (B)
(B) edge node[EN,below] {text} (C)
;
\end{tikzpicture}
\end{document}




