
这是卷积神经网络的代码。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tabularx}
\usepackage[table]{xcolor}
\usepackage{pifont}
\usepackage{booktabs}
\usepackage{caption}
\usepackage{makecell}
\usepackage{color}
\usepackage{stackengine,amsmath}
\stackMath
\usepackage{tikz-cd}
\usetikzlibrary{shapes.arrows}
\usepackage[boxsize=1.25em, centerboxes]{ytableau}
\usetikzlibrary{tikzmark,arrows.meta}
\newcolumntype{M}{>{\centering\mbox{}\vfill\arraybackslash}m{50pt}<{\vfill}}
\def\layersep{2.5cm}
\begin{document}
\begin{tikzpicture}[shorten >=1pt,->,draw=black!50, node distance=\layersep]
\tikzstyle{every pin edge}=[<-,shorten <=1pt]
\tikzstyle{neuron}=[rectangle,fill=black!25,minimum size=17pt,inner sep=0pt]
\tikzstyle{input neuron}=[neuron, fill=blue!50];
\tikzstyle{output neuron}=[neuron, fill=red!50];
\tikzstyle{hidden neuron}=[neuron, fill=green!50];
\tikzstyle{annot} = [text width=4em, text centered]
\foreach \name / \y in {1,...,2}
\node[input neuron, pin=left: \y] (I-\name) at (0,-\y) {};
\foreach \name / \y in {1,...,3}
\path[yshift=0.5cm]
node[hidden neuron] (H-\name) at (\layersep,-\y cm) {};
\node[output neuron, right of=H-2] (O) {};
\foreach \source in {1,...,2}
\foreach \dest in {1,...,3}
\path (I-\source) edge (H-\dest);
\foreach \source in {1,...,3}
\path (H-\source) edge (O);
\end{tikzpicture}
\newline \\
\begin{tabular}{ | c >{\columncolor{red}} l l |}
\hline
& & \\
\rowcolor{red}
& & \\
& & \\
\hline
\end{tabular}
\end{document}
我想在 中使用图形或表格代替矩形\tikzstyle{neuron}=[rectangle,fill=black!25,minimum size=17pt,inner sep=0pt]。我的表格是 2x2,可能无法水平和垂直分割节点。
这个问题有解决办法吗?这是我的表格的代码,我想用它代替矩形。
\begin{tabular}{ | c >{\columncolor{red}} l l |}
\hline
& & \\
\rowcolor{red}
& & \\
& & \\
\hline
\end{tabular}
答案1
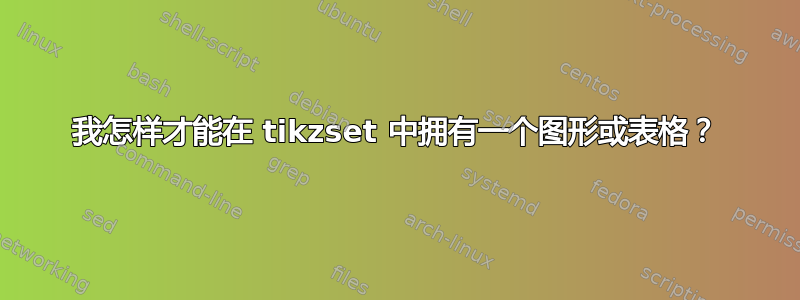
可以重现发布的图表,其中展示了没有的卷积神经网络\tikzset。
事实上,\tikzset由于七个阵列中的每一个都是不同的,所以这里不会有太大的帮助。
我使用它nicematrix作为表格环境,因为它通过创建Tikz\PGF节点来工作,所以它非常适合tikzpicture,并产生了非常紧凑的代码。
这是唯一需要的附加包。(我在这个例子中评论了其他未使用的包)
% !TeX TS-program = pdflatex
\documentclass{article}
%\usepackage[utf8]{inputenc}
%\usepackage{tabularx}
%\usepackage{pifont}
%\usepackage{booktabs}
%\usepackage{caption}
%\usepackage{makecell}
%\usepackage{color}
%\usepackage{stackengine,amsmath}
%\stackMath
\usepackage[table]{xcolor}
\usepackage{tikz}
\usetikzlibrary{shapes.arrows}
%\usepackage[boxsize=1.25em, centerboxes]{ytableau}
%\usetikzlibrary{tikzmark,arrows.meta}
%\newcolumntype{M}{>{\centering\mbox{}\vfill\arraybackslash}m{50pt}<{\vfill}}
%\def\layersep{2.5cm}
\usepackage{nicematrix} % added
\begin{document}
\newcommand{\inputImg}{%
\begin{NiceTabular}{*{3}{>{\bfseries}c}}[cell-space-top-limit = 6pt,cell-space-bottom-limit = 6pt,
hvlines, code-before=\chessboardcolors{red!15}{gray!15}]
1 & -1 & 1 \\
-1 & 1 & -1 \\
1 & -1 & 1
\CodeAfter
\tikz \draw[green!80!blue, ultra thick] (row-2-|col-1) -- (row-2-|col-3)-- (row-4-|col-3)-- (row-4-|col-1)-- cycle;
\end{NiceTabular}
}
\newcommand{\filteri}{%
\begin{NiceTabular}{*{2}{>{\color{green!80!blue}\bfseries\footnotesize}wc{2pt}}}[cell-space-top-limit = 1pt,cell-space-bottom-limit = 1pt, hvlines, code-before=\chessboardcolors{blue!15}{gray!15}]
+ & - \\
- & +
\end{NiceTabular}
}
\newcommand{\filterii}{%
\begin{NiceTabular}{*{2}{>{\color{green!80!blue}\bfseries\footnotesize}wc{2pt}}}[cell-space-top-limit = 1pt,cell-space-bottom-limit = 1pt, hvlines, code-before=\chessboardcolors{gray!15}{blue!15}]
- & + \\
+ & -
\end{NiceTabular}
}
\newcommand{\firstlayeri}{%
\begin{NiceTabular}{*{2}{>{\bfseries}c}}[cell-space-top-limit = 7pt,cell-space-bottom-limit = 7pt,
hvlines, code-before=\cellcolor{gray!25}{1-1,1-2,2-1}]
4 & -4 \\
\color{green!80!blue}-4 &
\end{NiceTabular}
}
\newcommand{\firstlayerii}{%
\begin{NiceTabular}{p{9pt} p{9pt}}[cell-space-top-limit = 4pt,cell-space-bottom-limit = 4pt,
hvlines]
& \\
&
\end{NiceTabular}
}
\newcommand{\resulti}{%
\begin{NiceTabular}{p{16pt} p{16pt}}[cell-space-top-limit = 8pt,cell-space-bottom-limit = 8pt,
hvlines, code-before=\chessboardcolors{white}{gray!25}]
& \\
&
\CodeAfter
\tikz{%
\draw[color=red, ultra thick] (row-1-|col-1) -- (row-2-|col-2);
}
\end{NiceTabular}
}
\newcommand{\resultii}{%
\begin{NiceTabular}{p{16pt} p{16pt}}[cell-space-top-limit = 8pt,cell-space-bottom-limit = 8pt,
hvlines]
& \\
&
\end{NiceTabular}
}
\begin{tikzpicture}[shorten >=1pt,thick , draw=black!80]
\sffamily
\node(x0) at (0,0){\inputImg};
\node(x1) at (2,2){\filteri};
\node (x2) at (2,-2){\filterii};
\node (x3) at (4,2){\firstlayeri};
\node (x4) at (4,-2){\firstlayerii};
\node (x5) at (8,2){\resulti};
\node (x6) at (8,-2){\resultii};
\draw[->] (x0) -- (x3);
\draw[->] (x0) -- (x4);
\draw[->] (x3) -- (x5);
\draw[->] (x4) -- (x6);
\end{tikzpicture}
\end{document}
回到您的代码,使用相同的技术,我用数组替换了输出矩形(里面有自己的内部节点!)。代码内部只更改了一行tikzpicture。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tabularx}
\usepackage[table]{xcolor}
\usepackage{pifont}
\usepackage{booktabs}
\usepackage{caption}
\usepackage{makecell}
\usepackage{color}
\usepackage{stackengine,amsmath}
\stackMath
\usepackage{tikz-cd}
\usetikzlibrary{shapes.arrows}
\usepackage[boxsize=1.25em, centerboxes]{ytableau}
\usetikzlibrary{tikzmark,arrows.meta}
\newcolumntype{M}{>{\centering\mbox{}\vfill\arraybackslash}m{50pt}<{\vfill}}
\def\layersep{2.5cm}
\usepackage{nicematrix} % added
\begin{document}
\newcommand{\ouputImg}{% added <<<<
\begin{NiceTabular}{*{3}{>{\sffamily}c}}[cell-space-top-limit = 6pt,cell-space-bottom-limit = 6pt,
hvlines,code-before=\rectanglecolor{red!20}{1-1}{3-3}]
32 & 11 & 7 \\
9 & 4 & 22 \\
15 & 2 & 10
\end{NiceTabular}
}
\begin{tikzpicture}[shorten >=1pt,->,draw=black!50, node distance=\layersep]
\tikzstyle{every pin edge}=[<-,shorten <=1pt]
\tikzstyle{neuron}=[rectangle,fill=black!25,minimum size=17pt,inner sep=0pt]
\tikzstyle{input neuron}=[neuron, fill=blue!50];
\tikzstyle{output neuron}=[neuron, fill=red!50];
\tikzstyle{hidden neuron}=[neuron, fill=green!50];
\tikzstyle{annot} = [text width=4em, text centered]
\foreach \name / \y in {1,...,2}
\node[input neuron, pin=left: \y] (I-\name) at (0,-\y) {};
\foreach \name / \y in {1,...,3}
\path[yshift=0.5cm]
node[hidden neuron] (H-\name) at (\layersep,-\y cm) {};
\node[ right of=H-2] (O) {\ouputImg}; % <<<<<<<< changed
\foreach \source in {1,...,2}
\foreach \dest in {1,...,3}
\path (I-\source) edge (H-\dest);
\foreach \source in {1,...,3}
\path (H-\source) edge (O);
\end{tikzpicture}
\end{document}
看应该使用 \tikzset 还是 \tikzstyle 来定义 TikZ 样式?
关于使用\tikzset或\tikzstyle





