
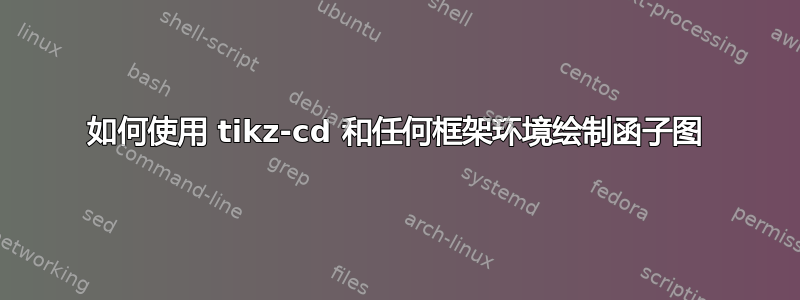
我想用 tikzcd 和任何框架环境(例如 itembox)绘制像图像中这样的图表。
对我来说,使用 tikz 很复杂,很麻烦,我宁愿避免使用它。我想使用tikz-cd。(用 tikz-cd 绘图很容易,因为我们可以使用这个工具。https://tikzcd.yichuanshen.de/)
我以为这个图是使用 itembox (ascmac.sty) 和 minipage 绘制的。我试过了,但没有得到想要的结果。
任何意见,将不胜感激。
\begin{minipage}[b]{0.30\linewidth}
\begin{itembox}[l]{$C$}
\begin{center}
\begin{tikzcd}[ampersand replacement=\&]
\& a \arrow[rd,"g"] \& \\
b \arrow[ru, "f"] \arrow[rr,"g\circ f"] \& \& c \\
\end{tikzcd}
\end{center}
\end{itembox}
\end{minipage}
\begin{minipage}[b]{0.10\linewidth}
$\overset{F}{\longrightarrow}$
\end{minipage}
\begin{minipage}[b]{0.30\linewidth}
\begin{itembox}[l]{$D$}
\begin{center}
\begin{tikzcd}[ampersand replacement=\&]
\& F(a) \arrow[rd,"F(g)"] \& \\
F(b) \arrow[ru, "F(f)"] \arrow[rr,"F(g\circ f)"] \& \& F(c) \\
\end{tikzcd}
\end{center}
\end{itembox}
\end{minipage}
答案1
将小页面对齐到顶部
c而不是b底部,以使箭头位于中心要使盒子具有固定大小,请在其中使用另一组小页面
\documentclass{article}
\usepackage{mathtools}
\usepackage{ascmac}
\usepackage{tikz-cd}
\begin{document}
\noindent\begin{minipage}[c]{0.45\linewidth}
\begin{itembox}[l]{$C$}
\begin{minipage}[c][.6\linewidth]{\linewidth}
\centering
\begin{tikzcd}[ampersand replacement=\&]
\& a \arrow[rd,"g"] \& \\
b \arrow[ru, "f"] \arrow[rr,"g\circ f"] \& \& c \\
\end{tikzcd}
\end{minipage}
\end{itembox}
\end{minipage}%
\begin{minipage}[b]{0.10\linewidth}
\centering
$\overset{F}{\longrightarrow}$
\end{minipage}%
\begin{minipage}[c]{0.45\linewidth}
\begin{itembox}[l]{$D$}
\begin{minipage}[c][.6\linewidth]{\linewidth}
\centering
\begin{tikzcd}[ampersand replacement=\&]
\& F(a) \arrow[rd,"F(g)"] \& \\
F(b) \arrow[ru, "F(f)"] \arrow[rr,"F(g\circ f)"] \& \& F(c) \\
\end{tikzcd}
\end{minipage}
\end{itembox}%
\end{minipage}
\end{document}




